En la reunión anterior, comentaba que estamos viviendo una época en la que recibimos una nueva generación de lenguajes de programación. Los lenguajes de programación son muy nuevos cuando no pasan de los 10 años, basta con pensar que Ruby cumplirá este año 21 años y se inició hace 23; Python tiene ya 25 años.
Ruby, Python y contemporáneos, representaron una nueva forma de diseñar lenguajes de programación, fue un momento en el que la preocupación fue la productividad, era lógico pensando que, considerando los precios actuales, el costo de hardware es barato pero el de un programador no. Esta generación de lenguajes sacrificó parte del performance en pro de crear lenguajes amigables, que más allá de ser fáciles, son productivos, lo que significa que puedes desarrollar x tarea en pocas líneas de código, o poco tiempo.
El límite de estos lenguajes
La generación de lenguajes productivos y dinámicos no está para nada mal, hay que recordar que las tecnologías de desarrollo son herramientas, algunas son buenas para algunos casos, y otras para otros. Por ejemplo, si necesitas desarrollar un MVP para mostrar tu idea, definitivamente un lenguaje dinámico es la mejor herramienta, de hecho, la mayoría de las aplicaciones (90% del internet probablemente) funciona perfectamente bien con las pequeñas limitaciones de los lenguajes dinámicos, así que no nos volemos las cabezas y pensemos que es la muerte de ningún lenguaje, siguen siendo excelentes opciones para muchas tareas.
El asterisco de estos lenguajes es que en la actualidad, la mayoría de las aplicaciones se comunican en tiempo real, los usuarios esperan tiempo de respuesta inmediatos y algunas aplicaciones reciben visitas con números de 6 dígitos. En estos casos, el tiempo de ejecución es crítico, normalmente cada milisegundo, cada porcentaje del CPU y cada MB de la RAM cuentan.
Los lenguajes evolucionan, y aunque la generación anterior sigue siendo muy buena y muy útil, hay nuevos desafíos que se busca resolver.
La nueva generación
Los lenguajes de nueva generación están diseñados para mantener la expresividad de la generación pasada (dentro de lo posible) y además ofrecer el performance necesario para los desafíos modernos. Estas son las características que en mi opinión tienen los lenguajes modernos:
Concurrencia, los lenguajes dinámicos e interpretados, no suelen tener buena fama en este apartado; los lenguajes modernos están diseñados para funcionar concurrentemente utilizando hilos o procesos.
Paralelismo: Al buen entendedor pocas palabras:
Compilan a lenguaje máquina o byte code. La generación anterior es de lenguajes, normalmente, interpretados.
Recolectores de basura más eficientes o de plano utilizan otras formas de manejar la memoria sin que el usuario tenga que hacerlo.
Manejo óptimo de la memoria, este caso es particularmente notorio en versiones iniciales de Ruby que se comían la memoria de la misma forma que Google Chrome :3
Particularmente la concurrencia es muy útil en situaciones de tiempo real, varios lenguajes anteriores manejan concurrencia, los lenguajes basados en la JVM son un buen ejemplo, sin embargo, los lenguajes modernos hacen que manejar múltiples ejecuciones de tu código sea más fácil, (cough... Go... cough).
Que sean compilados optimiza el performance y además hace que el deploying de aplicaciones sea más fácil, no tienes que instalar nada en el servidor (a menos que el código corra en una máquina virtual), solo subes el binario y listo.
¿Quiénes son?
4 ejemplos de lenguajes nuevos que pueden cumplir alguna o varias de las características mencionadas antes son:
Go - (Curso Go)
Swift - (Curso Swift)
Rust - (Más información)
Elixir - (Más información)
Aprende alguno de ellos, en serio, mi opinión es que lo que significó para muchos aprender Ruby, javaScript o Python hace 5 o 10 años, lo es para nosotros aprender uno de estos lenguajes.
¿No sabes con cuál de ellos empezar? Crea un hola mundo con alguno de ellos (o una estructura de datos o un algoritmo de ordenación, son súper buenos para probar lenguajes), y decide por ti mismo cuál te gusta más. De hecho, ni siquiera necesitas instalar nada para iniciar con estos lenguajes, varios de ellos tienen versiones para programar alguna que otra línea de código en el navegador, y si no, puedes usar CodePicnic.
Pero en serio, no dejes pasar el tiempo.Compilan a lenguaje máquina o byte code. La generación anterior es de lenguajes, normalmente, interpretados.
Recolectores de basura más eficientes o de plano utilizan otras formas de manejar la memoria sin que el usuario tenga que hacerlo.
Manejo óptimo de la memoria, este caso es particularmente notorio en versiones iniciales de Ruby que se comían la memoria de la misma forma que Google Chrome :3
Particularmente la concurrencia es muy útil en situaciones de tiempo real, varios lenguajes anteriores manejan concurrencia, los lenguajes basados en la JVM son un buen ejemplo, sin embargo, los lenguajes modernos hacen que manejar múltiples ejecuciones de tu código sea más fácil, (cough... Go... cough).
Que sean compilados optimiza el performance y además hace que el deploying de aplicaciones sea más fácil, no tienes que instalar nada en el servidor (a menos que el código corra en una máquina virtual), solo subes el binario y listo.
¿Quiénes son?
4 ejemplos de lenguajes nuevos que pueden cumplir alguna o varias de las características mencionadas antes son:
Go - (Curso Go)
Swift - (Curso Swift)
Rust - (Más información)
Elixir - (Más información)
Aprende alguno de ellos, en serio, mi opinión es que lo que significó para muchos aprender Ruby, javaScript o Python hace 5 o 10 años, lo es para nosotros aprender uno de estos lenguajes.
¿No sabes con cuál de ellos empezar? Crea un hola mundo con alguno de ellos (o una estructura de datos o un algoritmo de ordenación, son súper buenos para probar lenguajes), y decide por ti mismo cuál te gusta más. De hecho, ni siquiera necesitas instalar nada para iniciar con estos lenguajes, varios de ellos tienen versiones para programar alguna que otra línea de código en el navegador, y si no, puedes usar CodePicnic.
Pero en serio, no dejes pasar el tiempo.
Final
¿Sigues aquí? Pensé que habíamos dicho que no dejaras pasar el tiempo >.< !! Jaja, ok... antes de irte, no olvides dejar un comentario en el box de discusión en la parte de abajo del artículo.
Nos ayudas infinitamente compartiendo el post. Así que no lo dudes, da click en compartir :)
miércoles, 12 de octubre de 2016
sábado, 24 de septiembre de 2016
UDEMY: Crea tus temas de WordPress desde cero y sin programar [Español] [ RAR | PDF/MP4 | Curso Multimedia | 336.78 MB ]
Descripción:
Aprende a crear desde cero, tus propias plantillas y temas para WordPress sin programar código PHP.
¿Te gustaría crear tus propios temas profesionales de wordpress e integrarlos a tus blogs?
¡Deja de enloquecerte tratando de modificar temas de otros, ahora puedes crear tus propias plantillas de WordPress!
Crea tus temas para WordPress sin necesidad de programar
Aprende a crear desde cero, tus propias plantillas y temas para WordPress sin programar ni una línea de código PHP.
En este completo vídeo curso, aprenderás:
Que es WordPress y como funciona
Diferentes tipos de instalación
Como instalar un servidor web y MySQL en tu computadora
Como instalar WordPress en tu propia computadora
Como funciona WordPress por dentro (estructura, funciones, etc)
Como funciona un tema de WordPress
Cuales son los archivos necesarios para un Tema de WordPress
Para que sirve cada archivos del tema
Como comenzar con una plantilla "madre" preparada para personalizar
Cual es la estructura HTML de un tema de WordPress
Los fundamentos del archivo style.css
Como pasar tu diseño al tema por medio de CSS
Como insertar un slider de fotos en javascript
y mucho mas !!
Si quieres aprender a crear tus propias plantillas de WordPress, este es tu curso.
¿A quién está dirigido?
Cualquier persona puede realizar este curso
Se recomienda tener conocimientos básicos de maquetación web HTML y CSS
Contenido:
Sección 1: Introducción
Lectura Introductoria (PDF)
Descarga el material de trabajo
Sección 2: Preparación
Introducción
Instalación local de Apache + PHP + MySQL
Instalación local de WordPress
Instalación y configuración de tema base
Sección 3: WordPress por dentro
Funcionamiento interno (estructura. modulos, etc)
Archivos utilizados en un tema de WordPress
Sección 4: Armando el tema
Estructura HTML del template
Uso de style.css
Estiilzando con CSS parte 1 (html, body, wrapper, header, cuerpo)
Estiilzando con CSS parte 2 (menu, nav, artículos)
Estiilzando con CSS parte 3 (entradas, paginación, comentarios)
Estiilzando con CSS parte 4 (sidebar, archivos, tags, etc)
Sección 5: Personalización NO standard
Inserción de Slider de fotos animado en javascript
Sección 6: Conclusiones finales
Conclusiones y Lectura final (PDF)
LINK: http://adsnet.info/7YDP
Aprende a crear desde cero, tus propias plantillas y temas para WordPress sin programar código PHP.
¿Te gustaría crear tus propios temas profesionales de wordpress e integrarlos a tus blogs?
¡Deja de enloquecerte tratando de modificar temas de otros, ahora puedes crear tus propias plantillas de WordPress!
Crea tus temas para WordPress sin necesidad de programar
Aprende a crear desde cero, tus propias plantillas y temas para WordPress sin programar ni una línea de código PHP.
En este completo vídeo curso, aprenderás:
Que es WordPress y como funciona
Diferentes tipos de instalación
Como instalar un servidor web y MySQL en tu computadora
Como instalar WordPress en tu propia computadora
Como funciona WordPress por dentro (estructura, funciones, etc)
Como funciona un tema de WordPress
Cuales son los archivos necesarios para un Tema de WordPress
Para que sirve cada archivos del tema
Como comenzar con una plantilla "madre" preparada para personalizar
Cual es la estructura HTML de un tema de WordPress
Los fundamentos del archivo style.css
Como pasar tu diseño al tema por medio de CSS
Como insertar un slider de fotos en javascript
y mucho mas !!
Si quieres aprender a crear tus propias plantillas de WordPress, este es tu curso.
¿A quién está dirigido?
Cualquier persona puede realizar este curso
Se recomienda tener conocimientos básicos de maquetación web HTML y CSS
Contenido:
Sección 1: Introducción
Lectura Introductoria (PDF)
Descarga el material de trabajo
Sección 2: Preparación
Introducción
Instalación local de Apache + PHP + MySQL
Instalación local de WordPress
Instalación y configuración de tema base
Sección 3: WordPress por dentro
Funcionamiento interno (estructura. modulos, etc)
Archivos utilizados en un tema de WordPress
Sección 4: Armando el tema
Estructura HTML del template
Uso de style.css
Estiilzando con CSS parte 1 (html, body, wrapper, header, cuerpo)
Estiilzando con CSS parte 2 (menu, nav, artículos)
Estiilzando con CSS parte 3 (entradas, paginación, comentarios)
Estiilzando con CSS parte 4 (sidebar, archivos, tags, etc)
Sección 5: Personalización NO standard
Inserción de Slider de fotos animado en javascript
Sección 6: Conclusiones finales
Conclusiones y Lectura final (PDF)
LINK: http://adsnet.info/7YDP
miércoles, 14 de septiembre de 2016
Cómo mejorar programando (consejos)
La programación es una habilidad que como cualquier otra se perfecciona practicando, así que la respuesta fácil a la pregunta de cómo mejorar programando es "practicando".
Las interrogantes que surgen cuando decimos que para mejorar programando hay que practicar son varias... ¿practicar qué? ¿en qué dificultad? ¿dónde encuentro ejercicios? ¿en qué lenguaje debería hacerlo? ¿cómo sé que lo estoy haciendo bien?, etc. etc. De manera que decirle a alguien que necesita practicar para mejorar es darle una respuesta vacía, por otro lado, cabe resaltar que como en ninguna habilidad, no hay una receta mágica, ni una serie de pasos que te vayan a llevar del punto A al punto B en cierto tiempo, no existen esos caminos.
Entonces, ¿qué hago?
Si tomo sus cursos me aseguran que en X tiempo voy a poder tener X nivel
Esta es una duda que recibimos constantemente, sobre todo para quienes buscan adquirir el plan premium, es una duda legítima porque naturalmente tú esperas que tu inversión rinda frutos; la cuestión con esta duda es que como menciono antes, tu nivel muchas veces depende de la cantidad de tiempo que le has dedicado a perfeccionarla. De todas maneras, debe existir un esfuerzo para que nosotros alimentemos ese sentido de práctica y te ayudemos a recortar dramáticamente el tiempo en el que te puedas convertir en un experto.
Aquí es donde son parte clave los proyectos, esto es algo de lo que nosotros nos enamoramos, la idea de dirigir los cursos hacia proyectos, espero que hayas notado que la mayoría de nuestros cursos están orientados a eso (hasta aquí los ejemplos de CódigoFacilito).
Programar por proyectos es una de las mejores ideas que puedes tener, porque a final de cuentas programar no se trata sobre memorizar la sintaxis, saberse todas las palabras reservadas de un lenguaje o sobre si usar X tecnología es mejor que otra; programar es sobre solucionar problemas, de la manera más eficiente, utilizando una computadora, esa es la esencia de ser buen programador, poder solucionar problemas. La pregunta es ¿dónde me busco problemas?, la respuesta es, deja que los problemas vengan a ti.
Los problemas vienen a ti en forma de necesidades, cuando desarrollas con un proyecto en mente, las necesidades del proyecto se convierten en tus problemas:
Si pudiéramos medir la humedad del suelo cada 20 segundos, podríamos mandar una notificación cuando se encuentre baja y activar el sistema de riego.
A partir de un problema como el de arriba, puedes encontrar que necesitas:
Saber cómo medir la humedad del suelo
Saber cómo conectar el sensor con un lenguaje de programación
Leer la información cada cierto periodo de tiempo
Condicionar los valores del sensor
Mandar a llamar algo que active el sistema
Ahí tienes, 5 problemas listos para practicar tu habilidad como desarrollador.
Entonces, cómo, ¿defino un proyecto y ya listo?
Teóricamente sí, prácticamente me gustaría hacerte ciertas recomendaciones sobre cómo escoger proyectos:
Desafiantes pero no imposibles. Mide tus habilidades, investiga un poco antes para saber que lo que quieres crear está al alcance de lo que sabes, si te vas demasiado lejos puedes desanimarte con la falta de resultados. También importante, incluso más importante, es no tomar siempre proyectos pequeños o que estén en tu zona de confort, si son fáciles no crecerás, si haces lo mismo, quedarás obsoleto. Cambia las tecnologías, el panorama, la forma de solucionar las cosas, desafío es la palabra clave.
Termina los proyectos, no los dejes a medias, libéralos, deja que la gente los use, ponlo en las manos de los usuarios. Invierte en tu licencia del PlayStore o del AppleStore, compra un hosting barato o lo que sea necesario. Existe una enorme diferencia entre un programador que sabe poner el producto en las manos de los usuarios y el que no. Cuando el producto está siendo usado "en el mundo real" decimos que está en producción. Estar en producción es un mundo diferente con otros desafíos, nuevos errores y nuevas maniobras de solucionarlo.
Haz algo que te guste e interese. Los proyectos personales deben no solo ayudarte a mejorar, también pueden mantenerte motivado, fusiona tus ganas de aprender a programar con algo que te interese. En el mejor de los casos tu producto será muy usado y podrás vivir de él, que mejor que sea en algo que te divierta.
Usa tecnologías en el límite. En proyectos grandes es difícil utilizar lanzamientos de prueba o betas, siempre vamos por lo robusto, lo que ya está probado, para no fallar en producción. Cuando estás iniciando algo nuevo, instala lo más nuevo. Si usarás PHP, instala PHP 7, si es Rails, instala Rails 5, y así sucesivamente, ve por lo más nuevo.
¿Cómo sé que lo estoy haciendo bien?
Esta es la parte más complicada, para mí... sobre todo si estás trabajando solo o todos en el equipo tienen el mismo nivel o la misma experiencia. Es importante no solo hacer las cosas, si no querer hacerlas bien, ser perfeccionista, no solo con el producto, si no con el código que haces y las soluciones que propones. Aquí consejos:
Trata de re escribir código viejo después de cierto tiempo (3-4 meses), decimos que hacemos refactor del código, cuando lo mejoramos sin cambiar la funcionalidad del mismo. Mejorar código, significa que lo hacemos más dinámico, menos repetitivo y más organizado.
Aprende a escribir pruebas, existen pruebas unitarias, de funcionamiento, de interacción y más. Aprende a hacer testing de tu código. ¿Cómo me ayuda esto? Tu código es fácil de probar cuando está bien hecho, es difícil de probar cuando está mal hecho
Sube tu código a Github o Bitbucket, es decir, hazlo público. Hay muchas chances de que tu código no sea ciencia, nadie lo quiere robar. Hacerlo público, por otro lado, te ayudará a que la gente lo revise y te pueda dar consejos. Ojo: Es muy importante que tomes medidas de seguridad al hacer tu código público Nunca dejes contraseñas o datos sensibles en el repositorio público.
Lee el código de otros, sobre todo código de proyectos grandes, librerías populares, etc. Eso te dará un overview de cómo lo hacen los "mejores".
Las interrogantes que surgen cuando decimos que para mejorar programando hay que practicar son varias... ¿practicar qué? ¿en qué dificultad? ¿dónde encuentro ejercicios? ¿en qué lenguaje debería hacerlo? ¿cómo sé que lo estoy haciendo bien?, etc. etc. De manera que decirle a alguien que necesita practicar para mejorar es darle una respuesta vacía, por otro lado, cabe resaltar que como en ninguna habilidad, no hay una receta mágica, ni una serie de pasos que te vayan a llevar del punto A al punto B en cierto tiempo, no existen esos caminos.
Entonces, ¿qué hago?
Si tomo sus cursos me aseguran que en X tiempo voy a poder tener X nivel
Esta es una duda que recibimos constantemente, sobre todo para quienes buscan adquirir el plan premium, es una duda legítima porque naturalmente tú esperas que tu inversión rinda frutos; la cuestión con esta duda es que como menciono antes, tu nivel muchas veces depende de la cantidad de tiempo que le has dedicado a perfeccionarla. De todas maneras, debe existir un esfuerzo para que nosotros alimentemos ese sentido de práctica y te ayudemos a recortar dramáticamente el tiempo en el que te puedas convertir en un experto.
Aquí es donde son parte clave los proyectos, esto es algo de lo que nosotros nos enamoramos, la idea de dirigir los cursos hacia proyectos, espero que hayas notado que la mayoría de nuestros cursos están orientados a eso (hasta aquí los ejemplos de CódigoFacilito).
Programar por proyectos es una de las mejores ideas que puedes tener, porque a final de cuentas programar no se trata sobre memorizar la sintaxis, saberse todas las palabras reservadas de un lenguaje o sobre si usar X tecnología es mejor que otra; programar es sobre solucionar problemas, de la manera más eficiente, utilizando una computadora, esa es la esencia de ser buen programador, poder solucionar problemas. La pregunta es ¿dónde me busco problemas?, la respuesta es, deja que los problemas vengan a ti.
Los problemas vienen a ti en forma de necesidades, cuando desarrollas con un proyecto en mente, las necesidades del proyecto se convierten en tus problemas:
Si pudiéramos medir la humedad del suelo cada 20 segundos, podríamos mandar una notificación cuando se encuentre baja y activar el sistema de riego.
A partir de un problema como el de arriba, puedes encontrar que necesitas:
Saber cómo medir la humedad del suelo
Saber cómo conectar el sensor con un lenguaje de programación
Leer la información cada cierto periodo de tiempo
Condicionar los valores del sensor
Mandar a llamar algo que active el sistema
Ahí tienes, 5 problemas listos para practicar tu habilidad como desarrollador.
Entonces, cómo, ¿defino un proyecto y ya listo?
Teóricamente sí, prácticamente me gustaría hacerte ciertas recomendaciones sobre cómo escoger proyectos:
Desafiantes pero no imposibles. Mide tus habilidades, investiga un poco antes para saber que lo que quieres crear está al alcance de lo que sabes, si te vas demasiado lejos puedes desanimarte con la falta de resultados. También importante, incluso más importante, es no tomar siempre proyectos pequeños o que estén en tu zona de confort, si son fáciles no crecerás, si haces lo mismo, quedarás obsoleto. Cambia las tecnologías, el panorama, la forma de solucionar las cosas, desafío es la palabra clave.
Termina los proyectos, no los dejes a medias, libéralos, deja que la gente los use, ponlo en las manos de los usuarios. Invierte en tu licencia del PlayStore o del AppleStore, compra un hosting barato o lo que sea necesario. Existe una enorme diferencia entre un programador que sabe poner el producto en las manos de los usuarios y el que no. Cuando el producto está siendo usado "en el mundo real" decimos que está en producción. Estar en producción es un mundo diferente con otros desafíos, nuevos errores y nuevas maniobras de solucionarlo.
Haz algo que te guste e interese. Los proyectos personales deben no solo ayudarte a mejorar, también pueden mantenerte motivado, fusiona tus ganas de aprender a programar con algo que te interese. En el mejor de los casos tu producto será muy usado y podrás vivir de él, que mejor que sea en algo que te divierta.
Usa tecnologías en el límite. En proyectos grandes es difícil utilizar lanzamientos de prueba o betas, siempre vamos por lo robusto, lo que ya está probado, para no fallar en producción. Cuando estás iniciando algo nuevo, instala lo más nuevo. Si usarás PHP, instala PHP 7, si es Rails, instala Rails 5, y así sucesivamente, ve por lo más nuevo.
¿Cómo sé que lo estoy haciendo bien?
Esta es la parte más complicada, para mí... sobre todo si estás trabajando solo o todos en el equipo tienen el mismo nivel o la misma experiencia. Es importante no solo hacer las cosas, si no querer hacerlas bien, ser perfeccionista, no solo con el producto, si no con el código que haces y las soluciones que propones. Aquí consejos:
Trata de re escribir código viejo después de cierto tiempo (3-4 meses), decimos que hacemos refactor del código, cuando lo mejoramos sin cambiar la funcionalidad del mismo. Mejorar código, significa que lo hacemos más dinámico, menos repetitivo y más organizado.
Aprende a escribir pruebas, existen pruebas unitarias, de funcionamiento, de interacción y más. Aprende a hacer testing de tu código. ¿Cómo me ayuda esto? Tu código es fácil de probar cuando está bien hecho, es difícil de probar cuando está mal hecho
Sube tu código a Github o Bitbucket, es decir, hazlo público. Hay muchas chances de que tu código no sea ciencia, nadie lo quiere robar. Hacerlo público, por otro lado, te ayudará a que la gente lo revise y te pueda dar consejos. Ojo: Es muy importante que tomes medidas de seguridad al hacer tu código público Nunca dejes contraseñas o datos sensibles en el repositorio público.
Lee el código de otros, sobre todo código de proyectos grandes, librerías populares, etc. Eso te dará un overview de cómo lo hacen los "mejores".
sábado, 10 de septiembre de 2016
Tumbar paginas web (proframas y tutorial)
lo primero es descargar el archivolos cuales son:
1 - turbinas
2 - hide ip platinum + kenyen
3 - doshttp con serial
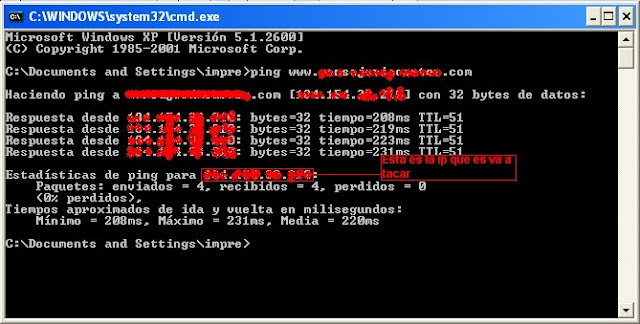
Lo segundo que tenemos que hacer es ir a INICIO, EJECUTAR, y escribimos CMD y escribimos ping www.ladireccion de tuvictima.com esto para buscar la ip de la victima como lo nuestra el grafico:
y luego ejecutamos doshttp y le escribimos la direccion de la victima
y para finalizar consultamos la direccion webnos debe aparecer asi:
1 - turbinas
2 - hide ip platinum + kenyen
3 - doshttp con serial
Lo segundo que tenemos que hacer es ir a INICIO, EJECUTAR, y escribimos CMD y escribimos ping www.ladireccion de tuvictima.com esto para buscar la ip de la victima como lo nuestra el grafico:
tercero ejecutar las turbinas las vamos a ejecutar tres veces y atacaremos los puestos 21, 81 y 80
y para finalizar consultamos la direccion webnos debe aparecer asi:
DESCARGA TODO AQUI: http://adsnet.info/3mFf
miércoles, 7 de septiembre de 2016
Cómo saber cuánto cobrar por desarrollar software
Introducción a las estimaciones
Una de las preguntas más recurrentes en conferencias y talleres que he impartido en herramientas de desarrollo de software es ¿Cuánto debe de cobrar por un sistema?. Mi respuesta a esta pregunta la realizo basado en dos conceptos: cuánto cobro por hora de desarrollo y cuántas horas me llevará realizarlo. Antes de que me contradigan los defensores de las metodologías ágiles, donde lo más importante es lo que la historia resuelva en lugar del tiempo que lleve, mientras los clientes me sigan preguntando cuánto me costará y cuánto tiempo te llevarás, yo seguiré intentando basar mis predicciones en estas variables. En el momento que los clientes me digan “sí, la historia es realmente importante y le dará muchos beneficios a mi negocio, así que puedes tomarte el tiempo que sea necesario”, entonces consideraré cambiar mi forma de pensar. Todo en nuestra vida implica tiempo y los compromisos se establecen en un periodo, incluso los programadores registran sus tiempos para hacer un análisis de recursos aplicados a un proyecto. Entonces, ¿por qué no utilizar esta variable al momento de definir las historias que son los elementos de división del trabajo en metodologías ágiles?
Calcular costos
El primer concepto, el costo de mi trabajo por hora, implica una serie de factores a considerar que debemos tener muy en cuenta: si la hora trabajada es efectiva o frente a la computadora, si cobro como programador senior o junior, los gastos de operación, entre otros. En cuanto a las horas productivas, como soy certificado en PSP (Personal Software Process), me he acostumbrado a registrar mis tiempos y créanme que estoy realmente sorprendido con mis resultados. En una sesión de 8 horas frente a la computadora, mi promedio de productividad es de 4.5 horas, ¿qué estoy haciendo en las 3.5 horas restantes?. La verdad creí que mi productividad era mayor, pero es complicado estar metido de lleno en la programación, porque si no ya te están interrumpiendo, te pones a revisar tus correos y otras cosas, por lo que yo considero que un promedio de 4 horas productivas es un buen promedio. Yo sé que habrá personas que tienen un promedio mayor, pero seguramente son personas que están más de 10 horas sentados frente a la computadora y eso, puede ser poco saludable. Hablando del nivel, solo quiero recomendarles que no solo tengan en cuenta el tiempo que le dedican al proyecto, también consideren las horas de sueño que perdieron en estudiar y aprender el lenguaje y las metodologías para poder hacer un sistema. Finalmente, el costo por hora debe incluir los gastos de operación, luz, agua, internet y sobre todo la computadora, pues va a llegar un momento en el que tendrán que actualizarla. Gastos de pasaje, personal adicional, como contadores, vendedores son gastos que seguramente cuando tengan su empresa tendrán que considerar en sus proyectos.
El segundo concepto es el que me ha impulsado a crear este artículo que espero sea el comienzo de muchos más, buscando como objetivo encontrar mi propio método de estimación. O quizás el método que pueda ser un estándar para nuestro país o nuestra región latinoamericana (se vale soñar ¿o no?). En los artículos que he escrito he tratado de atacar los temas que presento sin incluir mi punto de vista, con la mayor imparcialidad posible, pero esta serie de artículos no será el caso, pues pretendo ser irreverente, cuestionando cada uno de los métodos existentes y expuestos aquí, no con el objetivo de tirar veneno o tratar de ofender a nadie, sino como reflexionando en voz alta sobre la posibilidad de usarlo en cada uno de mis proyecto. Creo que debemos tomar lo mejor de cada uno y aplicarlos en la práctica con la única finalidad de incrementar nuestra productividad en el trabajo.
Existen muchos métodos de estimación de software, la idea principal es poder definir el tamaño y el tiempo que nos llevará desarrollar una aplicación. Es difícil poder dimensionar una pieza de software, pues en primer lugar es algo que no existe y que difícilmente se tiene idea clara de lo que será en el futuro, pues el cliente tiene una idea, el programador tiene otra, los empleados que lo van a usar tienen otra y se requiere de tiempo para poder crear solo la idea conjunta. Mas con las metodologías ágiles, donde se requieren resultados en el menor tiempo posible y versiones completamente funcionales. Lo importante es hacer un análisis en conjunto en el menor tiempo posible, con una persona como guía que vaya dándole forma a las ideas del cliente, de tal forma que para el programador sea viable su construcción. Este diseño conceptual será la base de la estimación y si está por escrito servirá como contrato entre las partes. Entre más detalle tenga este diseño, menos dolores de cabeza tendremos a la hora de entregar el producto final.
De las metodologías que conozco es importante la división de la solución del problema a resolver mediante el software en elementos lo más pequeños posibles. En SCRUM las historias no deben ser épicas, es decir, deben resolverse de 2 a 3 días. Hay que escoger la forma de dividir el sistema resultante: casos de uso, historias, puntos de función, proxies o cualquier elemento que pueda servir para que el programador defina el tiempo probable de desarrollo. Una vez dividido, cada elemento será estimado de acuerdo a la experiencia en proyectos anteriores. No olvidar agregar un factor de error en la estimación que puede ser un valor “a ojo de buen cubero” (en PSP se agrega un 25 % al tamaño y al tiempo de la estimación, si no existe histórico) o un valor en base a datos históricos (como lo hace el método PROBE de PSP).
El éxito de la estimación, en base a mi experiencia, radica en la forma en que se define el alcance y que tan pequeño sea el elemento en que se divide el sistema. La discusión en la formación del alcance debe ser guiado por el programador, con mente abierta y sin demeritar las ideas del cliente, pero exponiendo las situaciones imposibles en el sistema (todo es posible en un sistema, pero hay situaciones que llevaría mucho tiempo resolverlas). El levantamiento de requerimientos con el cliente es un arte y el programador o ingeniero de requerimientos debe tener la habilidad de llegar a un acuerdo, pues siempre he pensado que una mala definición del sistema es responsabilidad del equipo de desarrollo.
Y ¿todo esto debo saber para proporcionar un costo y un tiempo aun cuando el proyecto sea pequeño? Definitivamente no, todos lleva un proceso, debemos ir aprendiendo poco a poco, pero si tenemos en cuenta estos criterios, seguramente iremos mejorando nuestras estimaciones. Lo que siempre he dicho es si se ha estudiado tanto en este tema, mucho de los métodos desarrollados pueden servirnos para nuestro trabajo, siempre con sentido crítico, observando los resultados obtenidos y no basados en modas o tendencias que quizás en otros equipos de desarrollo funcionen correctamente.
Una de las preguntas más recurrentes en conferencias y talleres que he impartido en herramientas de desarrollo de software es ¿Cuánto debe de cobrar por un sistema?. Mi respuesta a esta pregunta la realizo basado en dos conceptos: cuánto cobro por hora de desarrollo y cuántas horas me llevará realizarlo. Antes de que me contradigan los defensores de las metodologías ágiles, donde lo más importante es lo que la historia resuelva en lugar del tiempo que lleve, mientras los clientes me sigan preguntando cuánto me costará y cuánto tiempo te llevarás, yo seguiré intentando basar mis predicciones en estas variables. En el momento que los clientes me digan “sí, la historia es realmente importante y le dará muchos beneficios a mi negocio, así que puedes tomarte el tiempo que sea necesario”, entonces consideraré cambiar mi forma de pensar. Todo en nuestra vida implica tiempo y los compromisos se establecen en un periodo, incluso los programadores registran sus tiempos para hacer un análisis de recursos aplicados a un proyecto. Entonces, ¿por qué no utilizar esta variable al momento de definir las historias que son los elementos de división del trabajo en metodologías ágiles?
Calcular costos
El primer concepto, el costo de mi trabajo por hora, implica una serie de factores a considerar que debemos tener muy en cuenta: si la hora trabajada es efectiva o frente a la computadora, si cobro como programador senior o junior, los gastos de operación, entre otros. En cuanto a las horas productivas, como soy certificado en PSP (Personal Software Process), me he acostumbrado a registrar mis tiempos y créanme que estoy realmente sorprendido con mis resultados. En una sesión de 8 horas frente a la computadora, mi promedio de productividad es de 4.5 horas, ¿qué estoy haciendo en las 3.5 horas restantes?. La verdad creí que mi productividad era mayor, pero es complicado estar metido de lleno en la programación, porque si no ya te están interrumpiendo, te pones a revisar tus correos y otras cosas, por lo que yo considero que un promedio de 4 horas productivas es un buen promedio. Yo sé que habrá personas que tienen un promedio mayor, pero seguramente son personas que están más de 10 horas sentados frente a la computadora y eso, puede ser poco saludable. Hablando del nivel, solo quiero recomendarles que no solo tengan en cuenta el tiempo que le dedican al proyecto, también consideren las horas de sueño que perdieron en estudiar y aprender el lenguaje y las metodologías para poder hacer un sistema. Finalmente, el costo por hora debe incluir los gastos de operación, luz, agua, internet y sobre todo la computadora, pues va a llegar un momento en el que tendrán que actualizarla. Gastos de pasaje, personal adicional, como contadores, vendedores son gastos que seguramente cuando tengan su empresa tendrán que considerar en sus proyectos.
El segundo concepto es el que me ha impulsado a crear este artículo que espero sea el comienzo de muchos más, buscando como objetivo encontrar mi propio método de estimación. O quizás el método que pueda ser un estándar para nuestro país o nuestra región latinoamericana (se vale soñar ¿o no?). En los artículos que he escrito he tratado de atacar los temas que presento sin incluir mi punto de vista, con la mayor imparcialidad posible, pero esta serie de artículos no será el caso, pues pretendo ser irreverente, cuestionando cada uno de los métodos existentes y expuestos aquí, no con el objetivo de tirar veneno o tratar de ofender a nadie, sino como reflexionando en voz alta sobre la posibilidad de usarlo en cada uno de mis proyecto. Creo que debemos tomar lo mejor de cada uno y aplicarlos en la práctica con la única finalidad de incrementar nuestra productividad en el trabajo.
Existen muchos métodos de estimación de software, la idea principal es poder definir el tamaño y el tiempo que nos llevará desarrollar una aplicación. Es difícil poder dimensionar una pieza de software, pues en primer lugar es algo que no existe y que difícilmente se tiene idea clara de lo que será en el futuro, pues el cliente tiene una idea, el programador tiene otra, los empleados que lo van a usar tienen otra y se requiere de tiempo para poder crear solo la idea conjunta. Mas con las metodologías ágiles, donde se requieren resultados en el menor tiempo posible y versiones completamente funcionales. Lo importante es hacer un análisis en conjunto en el menor tiempo posible, con una persona como guía que vaya dándole forma a las ideas del cliente, de tal forma que para el programador sea viable su construcción. Este diseño conceptual será la base de la estimación y si está por escrito servirá como contrato entre las partes. Entre más detalle tenga este diseño, menos dolores de cabeza tendremos a la hora de entregar el producto final.
De las metodologías que conozco es importante la división de la solución del problema a resolver mediante el software en elementos lo más pequeños posibles. En SCRUM las historias no deben ser épicas, es decir, deben resolverse de 2 a 3 días. Hay que escoger la forma de dividir el sistema resultante: casos de uso, historias, puntos de función, proxies o cualquier elemento que pueda servir para que el programador defina el tiempo probable de desarrollo. Una vez dividido, cada elemento será estimado de acuerdo a la experiencia en proyectos anteriores. No olvidar agregar un factor de error en la estimación que puede ser un valor “a ojo de buen cubero” (en PSP se agrega un 25 % al tamaño y al tiempo de la estimación, si no existe histórico) o un valor en base a datos históricos (como lo hace el método PROBE de PSP).
El éxito de la estimación, en base a mi experiencia, radica en la forma en que se define el alcance y que tan pequeño sea el elemento en que se divide el sistema. La discusión en la formación del alcance debe ser guiado por el programador, con mente abierta y sin demeritar las ideas del cliente, pero exponiendo las situaciones imposibles en el sistema (todo es posible en un sistema, pero hay situaciones que llevaría mucho tiempo resolverlas). El levantamiento de requerimientos con el cliente es un arte y el programador o ingeniero de requerimientos debe tener la habilidad de llegar a un acuerdo, pues siempre he pensado que una mala definición del sistema es responsabilidad del equipo de desarrollo.
Y ¿todo esto debo saber para proporcionar un costo y un tiempo aun cuando el proyecto sea pequeño? Definitivamente no, todos lleva un proceso, debemos ir aprendiendo poco a poco, pero si tenemos en cuenta estos criterios, seguramente iremos mejorando nuestras estimaciones. Lo que siempre he dicho es si se ha estudiado tanto en este tema, mucho de los métodos desarrollados pueden servirnos para nuestro trabajo, siempre con sentido crítico, observando los resultados obtenidos y no basados en modas o tendencias que quizás en otros equipos de desarrollo funcionen correctamente.
sábado, 3 de septiembre de 2016
Video2brain: WordPress práctico. Sitios multilingües (2016) Trabaja contenidos en múltiples idiomas en tus proyectos WordPress (2016)
Consigue un sitio web preparado para la creación y gestión de contenidos en múltiples idiomas sin que la tarea se convierta en un proceso demasiado complicado e interminable, solo al alcance de usuarios experimentados. Gracias al uso de WordPress, como gestor de contenidos y Polylang, como núcleo de soporte de múltiples idiomas, daremos los pasos necesarios poco a poco para conseguir ofrecer una experiencia rica en detalles en todos los idiomas que puedas necesitar, para así conseguir llegar al mayor número de personas posible.
ARA LA CORRECTA VISUALIZACIÓN DEL CURSO)
Resolución mínima de pantalla de 1.024 x 768
Tarjeta de sonido, altavoces o auriculares
Pentium 4 a 2,6 GHz o G4 a 1 GHz
512 MB de RAM
LINKS: http://adsnet.info/WZdp
ARA LA CORRECTA VISUALIZACIÓN DEL CURSO)
Resolución mínima de pantalla de 1.024 x 768
Tarjeta de sonido, altavoces o auriculares
Pentium 4 a 2,6 GHz o G4 a 1 GHz
512 MB de RAM
LINKS: http://adsnet.info/WZdp
Introducción al Hacking y Ciberseguridad / Video Curso / 2016 / GOOGLE DRIVE
Aprende a protegerte de las técnicas que usan los cibercriminales para acceder a la información almacenada en una red.
En este curso aprenderás desde cero las técnicas que usan los cibercriminales para tomar el control de los sistemas. Esto te permitirá proponer contramedidas para mitigarlas y proteger tu red frente a ataques a la Seguridad de la Información.
Contenido:
Más de 250 páginas de información detallada y más de 3 horas de vídeo con demostraciones prácticas que podrás realizar en tu propio laboratorio.
Conceptos de Seguridad de la Información
Técnicas de hacking: sniffing, phishing, password cracking, Man in the Middle, criptografía, …
Contramedidas
Normas y estándares de Ciberseguridad
Laboratorios Prácticos
Todas las demostraciones que se hacen en el curso podrás realizarlas en tu propio laboratorio. Aprenderás a instalar y configurar el laboratorio utilizando herramientas gratuitas.
¿Cuáles son los requisitos?
Administración de sistemas Windows
Administración de sistemas Linux
Fundamentos de Redes
Direccionamiento IP
TCP/IP
¿Qué voy a aprender en este curso?
¡Más de 49 clases y 7.5 horas de contenido!
Conocer los fundamentos de la Ciberseguridad
Analizar las diferentes técnicas de ataque que usan los cibercriminales
Proponer contramedidas para los ataques estudiados en el curso
Planificar sistemas de seguridad en capas
Conocer los diferentes estándares relacionados con la Seguridad de la Información
Proponer medidas de seguridad para contrarrestar los ataques dirigidos a los usuarios
¿A quién está dirigido?
Administradores de Redes
Administradores de Sistemas
Cualquier persona interesada en introducirse en el mundo de la Seguridad de la Información y el Hacking
Sección 1: Introducción a la Ciberseguridad
Conceptos Fundamentales de Ciberseguridad 7 páginas
Conceptos Fundamentales de Ciberseguridad: Confidencialidad 04:05
Conceptos Fundamentales de Ciberseguridad: Integridad 05:15
Estándares y Normativas de Seguridad de la Información 7 páginas
Amenazas a la Ciberseguridad 10 páginas
Naturaleza del Ciberespacio 03:01
Incidentes de Ciberseguridad 10 páginas
Ciberseguridad 11:28
Ciberseguridad: Configurar el Laboratorio de Prácticas 07:56
Ciberseguridad: Vulnerabilidades 12:20
Ciberseguridad: Amenazas 08:31
Ciberseguridad: Ciberguerra 06:22
Sección 2: Introducción al Hacking
Footprinting y Reconocimiento 13 páginas
Escaneo de Redes 22 páginas
Escaneo de Redes: Zmap 09:32
Escaneo de Redes: Nmap 05:01
Enumeración 13 páginas
Enumeración: Demostración 07:14
Hacking del Sistema 13 páginas
Hacking del Sistema: Hackear Windows 8 12:28
Hacking del Sistema: Meterpreter 08:34
Hacking del Sistema: Eliminación de Registros 05:19
Sección 3: Protección de Datos
Sniffing de Red 8 páginas
Sniffing de Red: Sniffers 08:16
Sniffing de Red: ARP Spoofing 15:07
Sniffing de Red: MITM 07:30
Secuestro de Sesiones 4 páginas
SQL Injection 11 páginas
SQL Injection: Demostración 11:55
Data Leak Prevention 7 páginas
Anonimato y Deep Web 14 páginas
Criptografía 13 páginas
Criptografía: Demostración 12:13
Denegación de Servicio 11 páginas
Denegación de Servicio: Demostración 05:32
Sección 4: Malware
Introducción al Malware 13 páginas
Troyanos y Backdoors 15 páginas
Troyanos y Backdoors: Demostración 06:13
Virus y Gusanos 10 páginas
Sección 5: Ingeniería Social
Introducción a la Ingeniería Social 4 páginas
Hacking con Buscadores 6 páginas
Hacking con Buscadores: Demostración 09:48
Robo de Contraseñas 11 páginas
Phishing 12 páginas
Phishing: Demostración 05:45
Sección 6: Guías para la Ciberseguridad
Guías para Usuarios 5 páginas
Principios de Seguridad 10 páginas
Sección 7: Contramedidas
Contramedidas contra Ingeniería Social 10 páginas
Marco de Compartición de Información 13 páginas
LINK: http://adsnet.info/yy7S
Aprende a protegerte de las técnicas que usan los cibercriminales para acceder a la información almacenada en una red.
En este curso aprenderás desde cero las técnicas que usan los cibercriminales para tomar el control de los sistemas. Esto te permitirá proponer contramedidas para mitigarlas y proteger tu red frente a ataques a la Seguridad de la Información.
Contenido:
Más de 250 páginas de información detallada y más de 3 horas de vídeo con demostraciones prácticas que podrás realizar en tu propio laboratorio.
Conceptos de Seguridad de la Información
Técnicas de hacking: sniffing, phishing, password cracking, Man in the Middle, criptografía, …
Contramedidas
Normas y estándares de Ciberseguridad
Laboratorios Prácticos
Todas las demostraciones que se hacen en el curso podrás realizarlas en tu propio laboratorio. Aprenderás a instalar y configurar el laboratorio utilizando herramientas gratuitas.
¿Cuáles son los requisitos?
Administración de sistemas Windows
Administración de sistemas Linux
Fundamentos de Redes
Direccionamiento IP
TCP/IP
¿Qué voy a aprender en este curso?
¡Más de 49 clases y 7.5 horas de contenido!
Conocer los fundamentos de la Ciberseguridad
Analizar las diferentes técnicas de ataque que usan los cibercriminales
Proponer contramedidas para los ataques estudiados en el curso
Planificar sistemas de seguridad en capas
Conocer los diferentes estándares relacionados con la Seguridad de la Información
Proponer medidas de seguridad para contrarrestar los ataques dirigidos a los usuarios
¿A quién está dirigido?
Administradores de Redes
Administradores de Sistemas
Cualquier persona interesada en introducirse en el mundo de la Seguridad de la Información y el Hacking
Sección 1: Introducción a la Ciberseguridad
Conceptos Fundamentales de Ciberseguridad 7 páginas
Conceptos Fundamentales de Ciberseguridad: Confidencialidad 04:05
Conceptos Fundamentales de Ciberseguridad: Integridad 05:15
Estándares y Normativas de Seguridad de la Información 7 páginas
Amenazas a la Ciberseguridad 10 páginas
Naturaleza del Ciberespacio 03:01
Incidentes de Ciberseguridad 10 páginas
Ciberseguridad 11:28
Ciberseguridad: Configurar el Laboratorio de Prácticas 07:56
Ciberseguridad: Vulnerabilidades 12:20
Ciberseguridad: Amenazas 08:31
Ciberseguridad: Ciberguerra 06:22
Sección 2: Introducción al Hacking
Footprinting y Reconocimiento 13 páginas
Escaneo de Redes 22 páginas
Escaneo de Redes: Zmap 09:32
Escaneo de Redes: Nmap 05:01
Enumeración 13 páginas
Enumeración: Demostración 07:14
Hacking del Sistema 13 páginas
Hacking del Sistema: Hackear Windows 8 12:28
Hacking del Sistema: Meterpreter 08:34
Hacking del Sistema: Eliminación de Registros 05:19
Sección 3: Protección de Datos
Sniffing de Red 8 páginas
Sniffing de Red: Sniffers 08:16
Sniffing de Red: ARP Spoofing 15:07
Sniffing de Red: MITM 07:30
Secuestro de Sesiones 4 páginas
SQL Injection 11 páginas
SQL Injection: Demostración 11:55
Data Leak Prevention 7 páginas
Anonimato y Deep Web 14 páginas
Criptografía 13 páginas
Criptografía: Demostración 12:13
Denegación de Servicio 11 páginas
Denegación de Servicio: Demostración 05:32
Sección 4: Malware
Introducción al Malware 13 páginas
Troyanos y Backdoors 15 páginas
Troyanos y Backdoors: Demostración 06:13
Virus y Gusanos 10 páginas
Sección 5: Ingeniería Social
Introducción a la Ingeniería Social 4 páginas
Hacking con Buscadores 6 páginas
Hacking con Buscadores: Demostración 09:48
Robo de Contraseñas 11 páginas
Phishing 12 páginas
Phishing: Demostración 05:45
Sección 6: Guías para la Ciberseguridad
Guías para Usuarios 5 páginas
Principios de Seguridad 10 páginas
Sección 7: Contramedidas
Contramedidas contra Ingeniería Social 10 páginas
Marco de Compartición de Información 13 páginas
LINK: http://adsnet.info/yy7S
martes, 30 de agosto de 2016
Novedades en Android Studio
Novedades en Android Studio
En este articulo vamos a conocer las novedades que aparecieron en la ultima versión de Android Studio.
Al momento escribir este articulo estamos en la versión de Android studio 2.1
Este articulo tendrá un enfoque de programador y no de blog de noticias, así que puede ser que no encuentres algunas funcionalidades, pero recuerda que también es cuestión de gustos, puede ser que a ti te resulte importante alguna que yo estoy omitiendo.
GPU Debugger
Esta característica es de gran ayuda para los desarrolladores que han trabajando con Open GL, la depuración era un poco compleja ya que teníamos limitantes y estábamos amarrados a lo que se tenia, hoy ya podemos ver detalles de los Frames y los estados GL. Esa es de las opciones que son apreciadas para quienes han trabajado o trabajan en el desarrollo de videojuegos para Android.
Cloud Test Lab Integration
Esta funcionalidad no es de mis favoritas, en realidad no la he usado mucho y no me llamo mucho la atención pero creo que puede ahorrarnos mucho tiempo si la implementamos.
Esta características lo que hace es que puedes ejecutar tu aplicación en diferentes dispositivos gracias a una nube. El objetivo principal parece que tu escribas tu código y que desde ahí puedes hacer pruebas de forma rápida en la gama de dispositivos disponibles, por lo que se ve la agilidad y velocidad es el fuerte de esta opción
A continuación vienen las opciones mas atractivas para mi.
Instant Run
Esta opción nos permite ver como su nombre lo dicen “Ejecución al instante” esto es algo que da agilidad al proceso de los cambios, ya que con esto podemos estar haciendo cambio en nuestra aplicación y estar viendo como es que se ve este cambio, esta funcionalidad apareció en el BETA y creo que fue la sensación, fue de lo que mas se hablo desde que se empezó a probar, pero finalmente ya la tenemos en una versión estable.
Ahora viene la opción que mas me agrado a mi que es el Emulador.
Emulador
Sobre el emulador de Android creo que podemos decir que ha sufrido un cambio de 360 grados, no hablo de diseño hablo de funcionalidad y mejoras, pocas cosas cambian tanto para bien y sin que nos demos cuenta se han logrado buenos avances.
El emulador tiene la novedad de que funciona al menos 3 veces mas rápido que la versión anterior, yo aun no estoy seguro si son 3 o más, otros blog mencionan que son 4 o mas veces lo rápido del nuevo.
Por ahora te comento que a mi me ha funcionado al menos al doble de velocidad.
La velocidad a la que se refiere no es solamente a la velocidad de “abrir” el emulador, también cuando cargas una aplicación por que hiciste un cambio y quieres probar se nota una diferencia mayor, ahí si puedo decirte que se nota 3 o mas veces la velocidad, de hecho el cambio es tan rápido que ahora aparece un mensaje que en android conocemos como “Toast” en donde te dice que ya se cargo la nueva app con los cambios aplicados.
Por otro lado la parte de diseño también se mejora, por ejemplo si tu tomas la esquina del emulador y la estiras puedes ver como el emulador crece sin ningún problema y puedes tener la pantalla mas grande, también si quieres regresarlo a su tamaño o hacerlo mas pequeño solo tienes que tomar la esquina como lo haces en cualquier aplicación de tu computadora y hacer mas pequeña la ventana.
Por ultimo hablo del cambio mas evidente, el menú del emulador ahora creció en opciones y es mucho mas amigable, ese lo puedes ver al abrir el emulador.
En resumen:
Parece que google esta pendiente de los comentarios el StackOverFlow y en otras comunidades ya que los cambios son muchos que los desarrolladores pedían en el día a día de la programación de aplicaciones, parece que vamos por gran camino en el mundo del desarrollo y android, ahora solo nos queda esperar mas actualizaciones ya que siempre que sale una versión se vienen un grupo de actualizaciones para solucionar en su mayoría pequeños fallos.
Te agradezco tu tiempo y cuéntame que te pareció el articulo.

En este articulo vamos a conocer las novedades que aparecieron en la ultima versión de Android Studio.
Al momento escribir este articulo estamos en la versión de Android studio 2.1
Este articulo tendrá un enfoque de programador y no de blog de noticias, así que puede ser que no encuentres algunas funcionalidades, pero recuerda que también es cuestión de gustos, puede ser que a ti te resulte importante alguna que yo estoy omitiendo.
GPU Debugger
Esta característica es de gran ayuda para los desarrolladores que han trabajando con Open GL, la depuración era un poco compleja ya que teníamos limitantes y estábamos amarrados a lo que se tenia, hoy ya podemos ver detalles de los Frames y los estados GL. Esa es de las opciones que son apreciadas para quienes han trabajado o trabajan en el desarrollo de videojuegos para Android.
Cloud Test Lab Integration
Esta funcionalidad no es de mis favoritas, en realidad no la he usado mucho y no me llamo mucho la atención pero creo que puede ahorrarnos mucho tiempo si la implementamos.
Esta características lo que hace es que puedes ejecutar tu aplicación en diferentes dispositivos gracias a una nube. El objetivo principal parece que tu escribas tu código y que desde ahí puedes hacer pruebas de forma rápida en la gama de dispositivos disponibles, por lo que se ve la agilidad y velocidad es el fuerte de esta opción
A continuación vienen las opciones mas atractivas para mi.
Instant Run
Esta opción nos permite ver como su nombre lo dicen “Ejecución al instante” esto es algo que da agilidad al proceso de los cambios, ya que con esto podemos estar haciendo cambio en nuestra aplicación y estar viendo como es que se ve este cambio, esta funcionalidad apareció en el BETA y creo que fue la sensación, fue de lo que mas se hablo desde que se empezó a probar, pero finalmente ya la tenemos en una versión estable.
Ahora viene la opción que mas me agrado a mi que es el Emulador.
Emulador
Sobre el emulador de Android creo que podemos decir que ha sufrido un cambio de 360 grados, no hablo de diseño hablo de funcionalidad y mejoras, pocas cosas cambian tanto para bien y sin que nos demos cuenta se han logrado buenos avances.
El emulador tiene la novedad de que funciona al menos 3 veces mas rápido que la versión anterior, yo aun no estoy seguro si son 3 o más, otros blog mencionan que son 4 o mas veces lo rápido del nuevo.
Por ahora te comento que a mi me ha funcionado al menos al doble de velocidad.
La velocidad a la que se refiere no es solamente a la velocidad de “abrir” el emulador, también cuando cargas una aplicación por que hiciste un cambio y quieres probar se nota una diferencia mayor, ahí si puedo decirte que se nota 3 o mas veces la velocidad, de hecho el cambio es tan rápido que ahora aparece un mensaje que en android conocemos como “Toast” en donde te dice que ya se cargo la nueva app con los cambios aplicados.
Por otro lado la parte de diseño también se mejora, por ejemplo si tu tomas la esquina del emulador y la estiras puedes ver como el emulador crece sin ningún problema y puedes tener la pantalla mas grande, también si quieres regresarlo a su tamaño o hacerlo mas pequeño solo tienes que tomar la esquina como lo haces en cualquier aplicación de tu computadora y hacer mas pequeña la ventana.
Por ultimo hablo del cambio mas evidente, el menú del emulador ahora creció en opciones y es mucho mas amigable, ese lo puedes ver al abrir el emulador.
En resumen:
Parece que google esta pendiente de los comentarios el StackOverFlow y en otras comunidades ya que los cambios son muchos que los desarrolladores pedían en el día a día de la programación de aplicaciones, parece que vamos por gran camino en el mundo del desarrollo y android, ahora solo nos queda esperar mas actualizaciones ya que siempre que sale una versión se vienen un grupo de actualizaciones para solucionar en su mayoría pequeños fallos.
Te agradezco tu tiempo y cuéntame que te pareció el articulo.

viernes, 26 de agosto de 2016
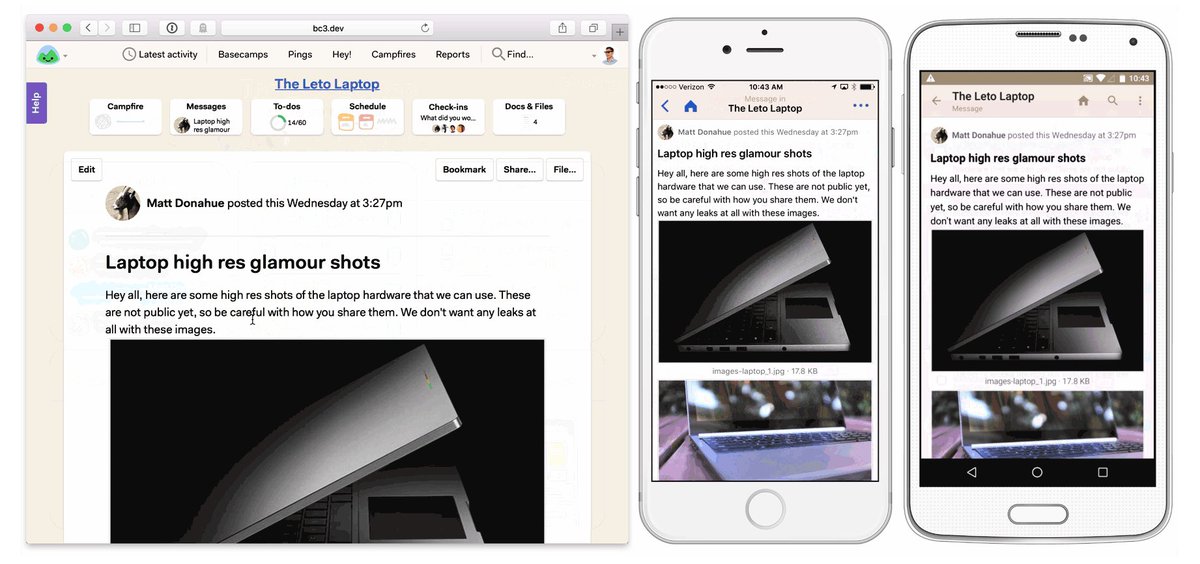
Diseño UI y UX
Te has preguntado ...
¿cómo es que realizan las grandes empresas las interfaces de sus aplicaciones o sus sistemas? Aparte de tener un equipo muy grande de ingenieros, diseñadores y muchas personas más, ellos se apegan a un concepto muy particular de "simpleza", para poder tener un producto completamente usable e intuitivo, donde sabes qué hacer sin tener que pasar horas aprendiendo a cómo usar el sistema, lo que las empresas tienen en cuenta al momento de desarrollar una aplicación es saber cuál es su finalidad, para qué se va a desarrollar y qué es lo que en realidad hará el sistema y de ahí agregar otros elementos al mismo.
Ya que las funciones preliminares están listas, realizan varios diseños pensados en los elementos ya definidos y eligen uno que sea simple, fácil de usar y que cubra la necesidad por la que fue desarrollado, todo esto nos lleva a pensar, "esto es muy fácil en concepto" sí, pero al momento de la práctica ¿por qué no sale bien?.
Uno de los problemas más comunes al momento de desarrollar un sistema es que nos abocamos a empezar a escribir código sin detenernos a pensar qué cosas tendrá el sistema y la mayoría de las veces la parte gráfica o la interfaz de usuario la dejamos en el olvido y decimos "no se ve tan chido, pero funciona", este es un pensamiento erróneo, por que cada parte del sistema desde el Backend hasta el Frontend debe estar bien pensado, pensar en cada elemento que vayamos a agregar, animaciones, sombras, etc. ... seguir con este pensamiento, usualmente conduce a interfaces saturadas de elementos, convirtiendo la experiencia del usuario al momento de usar el sistema en un completo desastre, por eso hoy conocerás qué es el Diseño UI y UX
Comenzamos definiendo que son cada uno :)
Diseño de Interfaces (UI o User Interface):
A grandes rasgos lo podemos definir como la interfaz de usuario la cual permite tener el control de un sitio o aplicación, pero esto va un poco mas a fondo, desde como se conciben las interfaces cuando están en papel hasta que se les asigna un color y un espacio en la interfaz.
¿cómo es que realizan las grandes empresas las interfaces de sus aplicaciones o sus sistemas? Aparte de tener un equipo muy grande de ingenieros, diseñadores y muchas personas más, ellos se apegan a un concepto muy particular de "simpleza", para poder tener un producto completamente usable e intuitivo, donde sabes qué hacer sin tener que pasar horas aprendiendo a cómo usar el sistema, lo que las empresas tienen en cuenta al momento de desarrollar una aplicación es saber cuál es su finalidad, para qué se va a desarrollar y qué es lo que en realidad hará el sistema y de ahí agregar otros elementos al mismo.
Ya que las funciones preliminares están listas, realizan varios diseños pensados en los elementos ya definidos y eligen uno que sea simple, fácil de usar y que cubra la necesidad por la que fue desarrollado, todo esto nos lleva a pensar, "esto es muy fácil en concepto" sí, pero al momento de la práctica ¿por qué no sale bien?.
Uno de los problemas más comunes al momento de desarrollar un sistema es que nos abocamos a empezar a escribir código sin detenernos a pensar qué cosas tendrá el sistema y la mayoría de las veces la parte gráfica o la interfaz de usuario la dejamos en el olvido y decimos "no se ve tan chido, pero funciona", este es un pensamiento erróneo, por que cada parte del sistema desde el Backend hasta el Frontend debe estar bien pensado, pensar en cada elemento que vayamos a agregar, animaciones, sombras, etc. ... seguir con este pensamiento, usualmente conduce a interfaces saturadas de elementos, convirtiendo la experiencia del usuario al momento de usar el sistema en un completo desastre, por eso hoy conocerás qué es el Diseño UI y UX
Comenzamos definiendo que son cada uno :)
Diseño de Interfaces (UI o User Interface):
A grandes rasgos lo podemos definir como la interfaz de usuario la cual permite tener el control de un sitio o aplicación, pero esto va un poco mas a fondo, desde como se conciben las interfaces cuando están en papel hasta que se les asigna un color y un espacio en la interfaz.
Experiencia de Usuario ( UX o User Experience):
Se refiere al grado de satisfacción que tiene un usuario al usar un sitio o aplicación la cual viene de la mano con una mejora constante de usabilidad y accesibilidad, el punto de todo esto es que al usuario le agrade estar en nuestro sitio, pero ¿cómo desarrollo mi sistema basado en esto?, es simple, al momento de hablar de UX, nos referimos a qué, cuándo, dónde y cómo una persona accede a nuestra plataforma, y no le tiene que costar al usuario mucho de su tiempo.
¿Por qué utilizarlos?
Como lo mencione al principio tenemos que apegarnos a un concepto de simpleza al momento de pensar en la interfaz de usuario, saber a quien irá dirigido y cuál es la finalidad o qué necesidad vendrá a satisfacer, son piezas medulares al momento de desarrollar un sistema.
Siempre es bueno comparar nuestro sistema o aplicación con otras(hablo de aplicaciones de grandes empresas), y pensar qué tiene de diferente mi aplicación o que la hace especial, qué la distingue del resto, porque esto ayudará a que las personas la reconozcan, a que digan:
(Ejemplo)
Oye tú también usas la aplicación de músicaCF, ya viste que puedes componer canciones y publicarlas
Cosas de este tipo van marcando a las personas, y si desarrollas aplicaciones donde las personas se sientan parte de la misma, habrás creado algo muy especial :3 y la satisfacción es incomparable.
Como atar Usuarios?
A parte de todo lo bonito que puede tener tu plataforma o aplicación tienes que tener en cuenta que las primeras impresiones son las mas importantes al momento de que un usuario ingrese a la plataforma, la satisfacción a la hora de navegar por tu plataforma puede ser una de las razones por la cual ese usuario regresará, o no, a usarla y no solo se trata de que esa persona lo use si no que pueda recomendar tu aplicación. El contenido es muy importante ya que es otra de las razones por la cual la gente estará dentro de tu aplicación, el contenido debe de ser breve, fácil de entender y con imágenes o vídeos esto llama la atención de las personas.
Es momento de Aplicarlo :3
En lo personal de muy pocas aplicaciones he dicho:
Esto está muy bien pensado, cada detalle, cada elemento está ahí por una razón, no se necesita más :) esto es genial :)
Ahora entienden cuan importante es el UI y UX, esta en todo solo hay que saber aplicarlo ;)
Intenta hacer esta dinámica
Sí tienes proyectos personales, trata de aplicar los conceptos que hoy aprendiste y aunque no los apliques al 100% sé que los tendrás en mente :)
Intenta ver tu interfaz y descubre dónde un usuario puede perderse, dónde puede confundirse o preguntarse por qué está eso ahí.
Intenta encontrar qué es lo más importante que quieres que haga el usuario, en CódigoFacilito es que tengan los cursos al alcance, checa nuestro landing para que veas un ejemplo de cómo nosotros aplicamos este concepto. Una vez que identificas qué es lo principal, resáltalo, no solo haciéndolo más vistoso, si no quitando todo a su alrededor.
Antoine de Saint-Exupery lo resume en una sola frase: "Perfection is Achieved Not When There Is Nothing More to Add, But When There Is Nothing Left to Take Away". La perfección no se alcanza cuando no hay nada más que agregar, se alcanza cuando no hay nada más que quitar.
lunes, 22 de agosto de 2016
Lenguajes modernos y por qué aprender.
Este post apareció inicialmente en el blog de Chiapas Ignite, comunidad de desarrolladores en Chiapas**
En la reunión anterior, comentaba que estamos viviendo una época en la que recibimos una nueva generación de lenguajes de programación. Los lenguajes de programación son muy nuevos cuando no pasan de los 10 años, basta con pensar que Ruby cumplirá este año 21 años y se inició hace 23; Python tiene ya 25 años.
Ruby, Python y contemporáneos, representaron una nueva forma de diseñar lenguajes de programación, fue un momento en el que la preocupación fue la productividad, era lógico pensando que, considerando los precios actuales, el costo de hardware es barato pero el de un programador no. Esta generación de lenguajes sacrificó parte del performance en pro de crear lenguajes amigables, que más allá de ser fáciles, son productivos, lo que significa que puedes desarrollar x tarea en pocas líneas de código, o poco tiempo.
El límite de estos lenguajes
La generación de lenguajes productivos y dinámicos no está para nada mal, hay que recordar que las tecnologías de desarrollo son herramientas, algunas son buenas para algunos casos, y otras para otros. Por ejemplo, si necesitas desarrollar un MVP para mostrar tu idea, definitivamente un lenguaje dinámico es la mejor herramienta, de hecho, la mayoría de las aplicaciones (90% del internet probablemente) funciona perfectamente bien con las pequeñas limitaciones de los lenguajes dinámicos, así que no nos volemos las cabezas y pensemos que es la muerte de ningún lenguaje, siguen siendo excelentes opciones para muchas tareas.
El asterisco de estos lenguajes es que en la actualidad, la mayoría de las aplicaciones se comunican en tiempo real, los usuarios esperan tiempo de respuesta inmediatos y algunas aplicaciones reciben visitas con números de 6 dígitos. En estos casos, el tiempo de ejecución es crítico, normalmente cada milisegundo, cada porcentaje del CPU y cada MB de la RAM cuentan.
Los lenguajes evolucionan, y aunque la generación anterior sigue siendo muy buena y muy útil, hay nuevos desafíos que se busca resolver.
La nueva generación
Los lenguajes de nueva generación están diseñados para mantener la expresividad de la generación pasada (dentro de lo posible) y además ofrecer el performance necesario para los desafíos modernos. Estas son las características que en mi opinión tienen los lenguajes modernos:
Concurrencia, los lenguajes dinámicos e interpretados, no suelen tener buena fama en este apartado; los lenguajes modernos están diseñados para funcionar concurrentemente utilizando hilos o procesos.
Paralelismo: Al buen entendedor pocas palabras:
Compilan a lenguaje máquina o byte code. La generación anterior es de lenguajes, normalmente, interpretados.
Recolectores de basura más eficientes o de plano utilizan otras formas de manejar la memoria sin que el usuario tenga que hacerlo.
Manejo óptimo de la memoria, este caso es particularmente notorio en versiones iniciales de Ruby que se comían la memoria de la misma forma que Google Chrome :3
Particularmente la concurrencia es muy útil en situaciones de tiempo real, varios lenguajes anteriores manejan concurrencia, los lenguajes basados en la JVM son un buen ejemplo, sin embargo, los lenguajes modernos hacen que manejar múltiples ejecuciones de tu código sea más fácil, (cough... Go... cough).
Que sean compilados optimiza el performance y además hace que el deploying de aplicaciones sea más fácil, no tienes que instalar nada en el servidor (a menos que el código corra en una máquina virtual), solo subes el binario y listo.
¿Quiénes son?
4 ejemplos de lenguajes nuevos que pueden cumplir alguna o varias de las características mencionadas antes son:
Go - (Curso Go)
Swift - (Curso Swift)
Rust - (Más información)
Elixir - (Más información)
Aprende alguno de ellos, en serio, mi opinión es que lo que significó para muchos aprender Ruby, javaScript o Python hace 5 o 10 años, lo es para nosotros aprender uno de estos lenguajes.
¿No sabes con cuál de ellos empezar? Crea un hola mundo con alguno de ellos (o una estructura de datos o un algoritmo de ordenación, son súper buenos para probar lenguajes), y decide por ti mismo cuál te gusta más. De hecho, ni siquiera necesitas instalar nada para iniciar con estos lenguajes, varios de ellos tienen versiones para programar alguna que otra línea de código en el navegador, y si no, puedes usar CodePicnic.
Pero en serio, no dejes pasar el tiempo.
Final
¿Sigues aquí? Pensé que habíamos dicho que no dejaras pasar el tiempo >.< !! Jaja, ok... antes de irte, no olvides dejar un comentario en el box de discusión en la parte de abajo del artículo.
Nos ayudas infinitamente compartiendo el post. Así que no lo dudes, da click en compartir.
En la reunión anterior, comentaba que estamos viviendo una época en la que recibimos una nueva generación de lenguajes de programación. Los lenguajes de programación son muy nuevos cuando no pasan de los 10 años, basta con pensar que Ruby cumplirá este año 21 años y se inició hace 23; Python tiene ya 25 años.
Ruby, Python y contemporáneos, representaron una nueva forma de diseñar lenguajes de programación, fue un momento en el que la preocupación fue la productividad, era lógico pensando que, considerando los precios actuales, el costo de hardware es barato pero el de un programador no. Esta generación de lenguajes sacrificó parte del performance en pro de crear lenguajes amigables, que más allá de ser fáciles, son productivos, lo que significa que puedes desarrollar x tarea en pocas líneas de código, o poco tiempo.
El límite de estos lenguajes
La generación de lenguajes productivos y dinámicos no está para nada mal, hay que recordar que las tecnologías de desarrollo son herramientas, algunas son buenas para algunos casos, y otras para otros. Por ejemplo, si necesitas desarrollar un MVP para mostrar tu idea, definitivamente un lenguaje dinámico es la mejor herramienta, de hecho, la mayoría de las aplicaciones (90% del internet probablemente) funciona perfectamente bien con las pequeñas limitaciones de los lenguajes dinámicos, así que no nos volemos las cabezas y pensemos que es la muerte de ningún lenguaje, siguen siendo excelentes opciones para muchas tareas.
El asterisco de estos lenguajes es que en la actualidad, la mayoría de las aplicaciones se comunican en tiempo real, los usuarios esperan tiempo de respuesta inmediatos y algunas aplicaciones reciben visitas con números de 6 dígitos. En estos casos, el tiempo de ejecución es crítico, normalmente cada milisegundo, cada porcentaje del CPU y cada MB de la RAM cuentan.
Los lenguajes evolucionan, y aunque la generación anterior sigue siendo muy buena y muy útil, hay nuevos desafíos que se busca resolver.
La nueva generación
Los lenguajes de nueva generación están diseñados para mantener la expresividad de la generación pasada (dentro de lo posible) y además ofrecer el performance necesario para los desafíos modernos. Estas son las características que en mi opinión tienen los lenguajes modernos:
Concurrencia, los lenguajes dinámicos e interpretados, no suelen tener buena fama en este apartado; los lenguajes modernos están diseñados para funcionar concurrentemente utilizando hilos o procesos.
Paralelismo: Al buen entendedor pocas palabras:
Compilan a lenguaje máquina o byte code. La generación anterior es de lenguajes, normalmente, interpretados.
Recolectores de basura más eficientes o de plano utilizan otras formas de manejar la memoria sin que el usuario tenga que hacerlo.
Manejo óptimo de la memoria, este caso es particularmente notorio en versiones iniciales de Ruby que se comían la memoria de la misma forma que Google Chrome :3
Particularmente la concurrencia es muy útil en situaciones de tiempo real, varios lenguajes anteriores manejan concurrencia, los lenguajes basados en la JVM son un buen ejemplo, sin embargo, los lenguajes modernos hacen que manejar múltiples ejecuciones de tu código sea más fácil, (cough... Go... cough).
Que sean compilados optimiza el performance y además hace que el deploying de aplicaciones sea más fácil, no tienes que instalar nada en el servidor (a menos que el código corra en una máquina virtual), solo subes el binario y listo.
¿Quiénes son?
4 ejemplos de lenguajes nuevos que pueden cumplir alguna o varias de las características mencionadas antes son:
Go - (Curso Go)
Swift - (Curso Swift)
Rust - (Más información)
Elixir - (Más información)
Aprende alguno de ellos, en serio, mi opinión es que lo que significó para muchos aprender Ruby, javaScript o Python hace 5 o 10 años, lo es para nosotros aprender uno de estos lenguajes.
¿No sabes con cuál de ellos empezar? Crea un hola mundo con alguno de ellos (o una estructura de datos o un algoritmo de ordenación, son súper buenos para probar lenguajes), y decide por ti mismo cuál te gusta más. De hecho, ni siquiera necesitas instalar nada para iniciar con estos lenguajes, varios de ellos tienen versiones para programar alguna que otra línea de código en el navegador, y si no, puedes usar CodePicnic.
Pero en serio, no dejes pasar el tiempo.
Final
¿Sigues aquí? Pensé que habíamos dicho que no dejaras pasar el tiempo >.< !! Jaja, ok... antes de irte, no olvides dejar un comentario en el box de discusión en la parte de abajo del artículo.
Nos ayudas infinitamente compartiendo el post. Así que no lo dudes, da click en compartir.
sábado, 20 de agosto de 2016
¿Es difícil aprender a programar?
¿Es difícil aprender a programar?... deja te doy mi respuesta en un minuto, primero quiero que pienses, ¿qué responderías si te pregunto si es difícil jugar fútbol? Seguramente dirías que no.
¿Es difícil jugar fútbol?
La respuesta que muchos dirán, casi sin pensarlo, es no. Sin embargo, no creo que sea la respuesta correcta, la respuesta a la pregunta ¿es difícil jugar fútbol? sería, Depende de dónde vayas a jugarlo. Cambiemos la pregunta ¿es difícil jugar fútbol en el Real Madrid? Sí, mucho. ¿Es difícil jugar fútbol profesional? Sí. ¿Es difícil jugar fútbol en el parque de mi casa? No.
Esa es exactamente la misma respuesta para la pregunta de si es difícil programar, depende para qué quieras programar. ¿Es difícil programar en Google? Sí. ¿Es difícil trabajar profesionalmente como programador? Sí. ¿Es difícil escribir programas básicos para mí? No, pero tampoco es tan fácil como jugar fútbol.
Aprender a programar y a aprender a jugar fútbol, en la práctica, son cosas completamente distintas, en el concepto son iguales. La única diferencia es que jugar fútbol tiene una curva de aprendizaje más amigable, esto quiere decir que con un par de días de patear el balón, y entender las reglas básicas... ya estás listo para jugar; en el caso de la programación, antes de poder jugar necesitas aprender uno que otro concepto, como un ciclo, una variable, una condicional, y sobre todo, necesitas aprender a combinar estos conceptos, que por sí solos son simples, en soluciones más complejas, que es casi como transformar toques con el pie sobre una pelota, en regates, tiros al ángulo, centros, paredes, triangulación y más.
¿Qué tan difícil es programar?
Resulta ser, que contrario a lo que muchos podrán pensar, las computadoras son extremadamente tontas, sin embargo, también resulta ser que son buenísimas para seguir órdenes. ¿Alguna vez conociste a alguien que era muy responsable para las tareas, siempre llevaba lapicera completa, los libros, los cuadernos, todo en orden... pero no era muy bueno si lo ponías a ser creativo, a innovar, a hacer cosas que no se le habían enseñado, o no las había dicho el profeso? Esas son las computadoras.
Las computadoras siguen cada paso que uno les indica, la complejidad en programar está en que no puedes predecir cada paso que va a suceder, cada interacción del usuario con la computadora es distinta, seleccionan cosas distintas, tienen nombres distintos, correos distintos, etc., etc. La complejidad de programar está en diseñar, lógicamente, un manual de pasos que la computadora pueda seguir, para solucionar un problema, porque como dije antes, la computadora no es creativa, pero sabe seguir órdenes. ¿Qué tan bueno eres para indicarle a alguien qué hacer?
Para ser concretos, mi opinión es que programar cosas muy sencillas (sin conocimientos previos) puede tomarte unos 15 días, tienes que entender los conceptos, es una manera de pensar distinta, entonces hay que acostumbrarse. Esos primeros problemas sencillos son clave, si logras entender qué pasa, ya estás del otro lado.
Programar soluciones reales, es decir, poder hacer programas que de verdad puedan ayudarte en el trabajo o mejorar tu carrera, te puede llevar un par de meses de aprendizaje y práctica.
Por otro lado, programar para vender, es decir, venderle soluciones con software a otras personas, te puede tomar a partir de 6 meses de práctica intensa, y claro estamos hablando de soluciones sencillas.
Tener el nivel para poder buscar un empleo como programador, puede tomarte, mínimo un año.
Programar es una habilidad que mejora practicando, si practicas mucho, mejorarás más rápido, si no, irás más lento. Es difícil dar cifras de cuándo estarás en qué punto.
Pa ke quiero saber eso, jaja saludos.
¿Por qué deberías aprender a programar?. En el peor de los casos, las computadoras (y por computadoras quiero decir celulares, laptops, PCs, dispositivos inteligentes, smartwaches, SmartTVs etc) han demostrado poder contribuir o mejorar cualquier industria donde se les coloque; en el mejor de los casos, las computadoras han revolucionado por completo alguna industria:
Netflix cambió el entretenimiento con software (si no me creen, pregúntenle a Blockbuster)
Google mató las enciclopedias
Uber cambió la forma en que nos transportamos
Amazon cambió la forma en que compramos
PayPal la forma en que pagamos
Todas estas empresas, utilizaron tecnología para cambiar lo que creíamos estaba bien definido y establecido. Tal vez me lees y eres doctora, agricultor, estudiante, súper héroe, maestra, o lo que sea; es muy probable que el siguiente gran cambio en tu entorno de trabajo, esté empujado por computadoras, desde que un programa te reemplace (por ejemplo si trabajas en un Call Center, o eres chofer), hasta que la computadora facilite y optimice tu trabajo.
Suena feo decir que un programa te reemplace, las películas lo hacen ver horrible, en la realidad no es tan feo, hay trabajos inhumanos que ninguna persona debería hacer, y son esos los que, primeramente, serán reemplazados por computadoras.
La pregunta es, ¿cómo formas parte de la siguiente revolución en tu entorno de trabajo? ¿Serás quien cambie las cosas? ¿Serás quien apoye el cambio? ¿Serás quien quede obsoleto? ¿Serás quien se niegue al cambio?
Entender cómo funciona una computadora, como sigue órdenes, qué puede hacer por ti, es clave en que definas ¿Cómo pueden las computadoras mejorar mi trabajo?
Cómo pudiera mejorar mi trabajo con software
Si yo te preguntara, ¿Cómo crees que un programa o una app cambiaría o revolucionaría tu entorno de trabajo?, ¿qué contestarías? Tómate un minuto y piensa, cómo será la revolución de tu trabajo con software, y por qué el software tiene tanto éxito revolucionando cosas...
A ver... en primer lugar, ¿qué hacen las computadoras? Desde niño quise ser programador... y me tomó años entender qué era programar, mi papá es programador, y fue dificilísimo para mí entender qué hacía mi papá en su trabajo, pensar, ¿cómo puede una computadora hacer tanto? Desde mostrarme las películas que piensa que me gustarán, aunque no las haya visto, hasta buscar en el internet en micro segundos para darme respuestas. Adjunto imagen de tú y yo tratando de entender cómo las computadoras pueden hacer tantas cosas distintas:
¿Crees que cualquier persona puede ser Messi, poniendo las horas adecuadas de trabajo? Mi respuesta es que no, llegar al nivel más alto de una profesión requiere de mucho esfuerzo... llegar a ser los top de los top, la crema y nata, los mejores de los mejores... usualmente requiere de talento.
Hay gente a la que se le da más fácil aprender a jugar fútbol, o las matemáticas, algunos son rápidos desde niños, otros son buenos leyendo, otros son buenos dibujando... otros programando, o mejor diseño, otros desarrollan el pensamiento lógico más rápido.
Hasta hoy, si me preguntan, ser un programador de esos que ganan miles de pesos en las empresas más importantes del mundo, requiere de mucha práctica... y de algo de talento. No te desanimes, no todos tenemos que llegar ahí para ser exitosos... además, mi trabajo del día a día, y el de muchas personas, es quitar esa barrera y dejar que cualquiera (con la actitud y la disposición adecuada) pueda ser un programador profesional.
Programar es una de las habilidades en las que más trabajo se ha empleado para que puedas aprender, ¿por qué? Porque hay mucha demanda de programadores, todos quieren un programador, desde tu tío el que tiene una micro empresa exitosa, hasta las multinacionales, las startups, las empresas de vídeo juegos y los proyectos personales que se hacen por diversión.
Conseguir un trabajo como programador requiere de mucha dedicación, y se puede, casi para cualquiera. Revisa nuestra sección de artículos, donde tenemos varios posts que hablan sobre cómo mejorar programando.
Aprender a programar para entender una computadora, se puede para todos, no necesitas invertirle años, con un par de meses y las horas de práctica adecuadas, tienes suficiente. Conseguir un empleo como programador también es posible, si es lo que quieres o es lo que te gusta.
Conclusión
Programar es muy importante para ti, sobre todo si eres joven. Como puedes leer en Forbes TODAS las compañías, ya son compañías de software
Programar no es solo para los programadores, es para cualquiera.
Programar te enseña a pensar en los problemas como una serie de pasos, eso te ayuda en la solución de cualquier problema, no solo los de software.
Mucha gente piensa que eventualmente todos los niños llevarán clases de programación, ¿debe ser por algo, no? Empieza ya.
Puedes aprender a programar desde tu casa, solo necesitas una computadora e internet. Nada más.
Hace 1 año tenía problemas de los que hoy me río. A todos nos pasa, si hoy te cuesta mucho lo básico, es normal, continúa... en un año probablemente te rías de estos problemas.
¿Es difícil jugar fútbol?
La respuesta que muchos dirán, casi sin pensarlo, es no. Sin embargo, no creo que sea la respuesta correcta, la respuesta a la pregunta ¿es difícil jugar fútbol? sería, Depende de dónde vayas a jugarlo. Cambiemos la pregunta ¿es difícil jugar fútbol en el Real Madrid? Sí, mucho. ¿Es difícil jugar fútbol profesional? Sí. ¿Es difícil jugar fútbol en el parque de mi casa? No.
Esa es exactamente la misma respuesta para la pregunta de si es difícil programar, depende para qué quieras programar. ¿Es difícil programar en Google? Sí. ¿Es difícil trabajar profesionalmente como programador? Sí. ¿Es difícil escribir programas básicos para mí? No, pero tampoco es tan fácil como jugar fútbol.
Aprender a programar y a aprender a jugar fútbol, en la práctica, son cosas completamente distintas, en el concepto son iguales. La única diferencia es que jugar fútbol tiene una curva de aprendizaje más amigable, esto quiere decir que con un par de días de patear el balón, y entender las reglas básicas... ya estás listo para jugar; en el caso de la programación, antes de poder jugar necesitas aprender uno que otro concepto, como un ciclo, una variable, una condicional, y sobre todo, necesitas aprender a combinar estos conceptos, que por sí solos son simples, en soluciones más complejas, que es casi como transformar toques con el pie sobre una pelota, en regates, tiros al ángulo, centros, paredes, triangulación y más.
¿Qué tan difícil es programar?
Resulta ser, que contrario a lo que muchos podrán pensar, las computadoras son extremadamente tontas, sin embargo, también resulta ser que son buenísimas para seguir órdenes. ¿Alguna vez conociste a alguien que era muy responsable para las tareas, siempre llevaba lapicera completa, los libros, los cuadernos, todo en orden... pero no era muy bueno si lo ponías a ser creativo, a innovar, a hacer cosas que no se le habían enseñado, o no las había dicho el profeso? Esas son las computadoras.
Las computadoras siguen cada paso que uno les indica, la complejidad en programar está en que no puedes predecir cada paso que va a suceder, cada interacción del usuario con la computadora es distinta, seleccionan cosas distintas, tienen nombres distintos, correos distintos, etc., etc. La complejidad de programar está en diseñar, lógicamente, un manual de pasos que la computadora pueda seguir, para solucionar un problema, porque como dije antes, la computadora no es creativa, pero sabe seguir órdenes. ¿Qué tan bueno eres para indicarle a alguien qué hacer?
Para ser concretos, mi opinión es que programar cosas muy sencillas (sin conocimientos previos) puede tomarte unos 15 días, tienes que entender los conceptos, es una manera de pensar distinta, entonces hay que acostumbrarse. Esos primeros problemas sencillos son clave, si logras entender qué pasa, ya estás del otro lado.
Programar soluciones reales, es decir, poder hacer programas que de verdad puedan ayudarte en el trabajo o mejorar tu carrera, te puede llevar un par de meses de aprendizaje y práctica.
Por otro lado, programar para vender, es decir, venderle soluciones con software a otras personas, te puede tomar a partir de 6 meses de práctica intensa, y claro estamos hablando de soluciones sencillas.
Tener el nivel para poder buscar un empleo como programador, puede tomarte, mínimo un año.
Programar es una habilidad que mejora practicando, si practicas mucho, mejorarás más rápido, si no, irás más lento. Es difícil dar cifras de cuándo estarás en qué punto.
Pa ke quiero saber eso, jaja saludos.
¿Por qué deberías aprender a programar?. En el peor de los casos, las computadoras (y por computadoras quiero decir celulares, laptops, PCs, dispositivos inteligentes, smartwaches, SmartTVs etc) han demostrado poder contribuir o mejorar cualquier industria donde se les coloque; en el mejor de los casos, las computadoras han revolucionado por completo alguna industria:
Netflix cambió el entretenimiento con software (si no me creen, pregúntenle a Blockbuster)
Google mató las enciclopedias
Uber cambió la forma en que nos transportamos
Amazon cambió la forma en que compramos
PayPal la forma en que pagamos
Todas estas empresas, utilizaron tecnología para cambiar lo que creíamos estaba bien definido y establecido. Tal vez me lees y eres doctora, agricultor, estudiante, súper héroe, maestra, o lo que sea; es muy probable que el siguiente gran cambio en tu entorno de trabajo, esté empujado por computadoras, desde que un programa te reemplace (por ejemplo si trabajas en un Call Center, o eres chofer), hasta que la computadora facilite y optimice tu trabajo.
Suena feo decir que un programa te reemplace, las películas lo hacen ver horrible, en la realidad no es tan feo, hay trabajos inhumanos que ninguna persona debería hacer, y son esos los que, primeramente, serán reemplazados por computadoras.
La pregunta es, ¿cómo formas parte de la siguiente revolución en tu entorno de trabajo? ¿Serás quien cambie las cosas? ¿Serás quien apoye el cambio? ¿Serás quien quede obsoleto? ¿Serás quien se niegue al cambio?
Entender cómo funciona una computadora, como sigue órdenes, qué puede hacer por ti, es clave en que definas ¿Cómo pueden las computadoras mejorar mi trabajo?
Cómo pudiera mejorar mi trabajo con software
Si yo te preguntara, ¿Cómo crees que un programa o una app cambiaría o revolucionaría tu entorno de trabajo?, ¿qué contestarías? Tómate un minuto y piensa, cómo será la revolución de tu trabajo con software, y por qué el software tiene tanto éxito revolucionando cosas...
A ver... en primer lugar, ¿qué hacen las computadoras? Desde niño quise ser programador... y me tomó años entender qué era programar, mi papá es programador, y fue dificilísimo para mí entender qué hacía mi papá en su trabajo, pensar, ¿cómo puede una computadora hacer tanto? Desde mostrarme las películas que piensa que me gustarán, aunque no las haya visto, hasta buscar en el internet en micro segundos para darme respuestas. Adjunto imagen de tú y yo tratando de entender cómo las computadoras pueden hacer tantas cosas distintas:
Aprender a programar, es aprender a entender cómo funciona el software que está cambiando tu vida. ¿Cómo le hacen para saber dónde mostrar los pokemones? ¿Cómo saben si estoy cerca o lejos de una pokeparada? ¿Cómo saben que mi calle se ve así? ¿Cómo saben que hay agua para mostrarme pokemones de agua? Sin tanta precisión, un programador experimentado podría darte una idea de la respuesta a dichas preguntas.
Si quieres ser parte del progreso de tu industria, o tú mismo cambiar las cosas en tu profesión, probablemente entender qué puede hacer un programa por ti, te ayude... en otras palabras, Aprende a programar.
Qué tanto necesito saber y cuánto me va a costar
Depende de dónde quieras programar, igual que depende dónde quieras jugar fútbol. Pensemos en Messi o en Cristiano Ronaldo, ¿te imaginas la cantidad de horas que han entrenado en su vida? ¿Qué porcentaje de toda su vida la habrán vivido con una pelota en los pies, o en el gimnasio, o estudiando partidos? La preparación que los jugadores top ponen, es enorme, muy difícil de imaginar... si quieres programar en Google, en Amazon, en Facebook... eso te toca, horas y horas de código, ¿la recompensa? Más de 100,000 dólares anuales en salario, comida gratis, espacios de trabajo inspiradores, desafíos grandes, lavandería gratis, toboganes en el trabajo, etc. etc.
Hay gente a la que se le da más fácil aprender a jugar fútbol, o las matemáticas, algunos son rápidos desde niños, otros son buenos leyendo, otros son buenos dibujando... otros programando, o mejor diseño, otros desarrollan el pensamiento lógico más rápido.
Hasta hoy, si me preguntan, ser un programador de esos que ganan miles de pesos en las empresas más importantes del mundo, requiere de mucha práctica... y de algo de talento. No te desanimes, no todos tenemos que llegar ahí para ser exitosos... además, mi trabajo del día a día, y el de muchas personas, es quitar esa barrera y dejar que cualquiera (con la actitud y la disposición adecuada) pueda ser un programador profesional.
Programar es una de las habilidades en las que más trabajo se ha empleado para que puedas aprender, ¿por qué? Porque hay mucha demanda de programadores, todos quieren un programador, desde tu tío el que tiene una micro empresa exitosa, hasta las multinacionales, las startups, las empresas de vídeo juegos y los proyectos personales que se hacen por diversión.
Conseguir un trabajo como programador requiere de mucha dedicación, y se puede, casi para cualquiera. Revisa nuestra sección de artículos, donde tenemos varios posts que hablan sobre cómo mejorar programando.
Aprender a programar para entender una computadora, se puede para todos, no necesitas invertirle años, con un par de meses y las horas de práctica adecuadas, tienes suficiente. Conseguir un empleo como programador también es posible, si es lo que quieres o es lo que te gusta.
Conclusión
Programar es muy importante para ti, sobre todo si eres joven. Como puedes leer en Forbes TODAS las compañías, ya son compañías de software
Programar no es solo para los programadores, es para cualquiera.
Programar te enseña a pensar en los problemas como una serie de pasos, eso te ayuda en la solución de cualquier problema, no solo los de software.
Mucha gente piensa que eventualmente todos los niños llevarán clases de programación, ¿debe ser por algo, no? Empieza ya.
Puedes aprender a programar desde tu casa, solo necesitas una computadora e internet. Nada más.
Hace 1 año tenía problemas de los que hoy me río. A todos nos pasa, si hoy te cuesta mucho lo básico, es normal, continúa... en un año probablemente te rías de estos problemas.
lunes, 8 de agosto de 2016
¿SQL vs NoSQL?
¿SQL o NoSQL? Una pregunta muy recurrente cuando nos encontramos iniciando en el maravillo mundo de las bases de datos, es muy probable que si ya haz tenido un encuentro con este mundo haya sido a través de las base de datos relacionales. Pero ¿qué ese exactamente una Base de datos relacionases? ¿Por qué existe bases de datos No relacionales? y ¿Por qué son tan populares hoy en día?
Dentro del mundo de bases de datos nos topamos con dos grandes vertientes, las bases de datos relacionases y las no relacionales. Las primeras son las bases de datos que todo el mundo conoce, si vas a almacenar datos de tu aplicación en automático pensamos en tablas, columnas, tuplas, relaciones y algunos gestores como MySql. Las bases de datos relacionases tiene como principal características almacenar los datos agrupados por contexto en algo llamado tablas, cada tabla debe de tener una o más relaciones con otras, las relaciones nos permitirán conectar todos los datos entre si.
Dependiente del problema en el que nos encontremos podemos aplicar diferentes niveles de normalización. La normalización nos permite a nosotros como arquitectos de la base de datos (los que vamos a modelar nuestra base de datos) eliminar la redundancia de datos que pueda existir, proteger la integridad de datos y claro permitir su fácil mantenimiento.
Existen 5 niveles de normalización y claro no todos son aplicables a todos los problemas. Cuando nos encontremos diseñando nuestra base de datos siempre debemos de pensar en el costo computacional que conllevará obtener los datos de regreso, eso implica que nuestro nivel de abstracción debe de ser muy bueno, no es lo mismo crear una tabla nueva y agregar una relación más a tener una tabla que se relacione con ella misma y realizar una consulta recursiva,
La forma con la que nosotros podemos trabajar con los datos que almacenamos en nuestra base de datos es mediante un lenguaje de consultas, si nos encontramos trabajando con bases de datos relacionases el lenguaje por excelencia es SQL (Structured Query Language). SQL nos permite trabajar con las relaciones entre tablas, es decir combinar tablas de una forma muy fácil gracias a su base de teoría de conjuntos (Joins).
Las base de datos relacionases sin dudas es un mundo muy complejo e interesante.
Existen diferentes manejadores de bases de datos que utilizan le lenguaje SQL, dentro de los más populares por mencionar algunos encontamos a :
- Mysql
- PostgresSql
- Oracle
- Microsoft Sql
- Sqlite
Es muy probable que ya hayamos trabajado con alguno de ellos.
NoSQL
Ok, con esta pequeña introducción de base de datos relacionases pasemos a las no relacionases o mejor conocidas como NoSql o Not only Sql, ya teniendo en cuenta su contraparte será más fácil de explicar que son estas “nuevas” bases de datos.
Las bases de datos no relacionases o no Sql como su nombre lo indica son bases de datos que no se rigen por tener los datos relacionados entre si, esto conlleva a que no exista una normalización en si y claro que no se utilice la teoría de conjuntos tan fuertemente como lo haríamos en las relacionales.
Partiendo que existen poco más de 150 bases de datos NoSql y que cada una tiene su forma de trabajar con datos, es un poco complicado explicar todas sus características, sin embargo dentro de este mundo tenemos similitudes, podemos agrupar ellas.
Almacenamiento de datos.
- Orientado a Documentos (MongoDB, CouchDB , ToroDB, RaptorDB etc …)
- Orientado a Columnas ( Cassandra, Hadoop, MonetDB etc…)
- Almacenamiento Clave Valor (Redis, RocksDB, BoltDB etc.. )
- Almacenamiento de Grafos (Neo4j, TITAN, WhiteDB etc… )
Lenguaje de consultas.
Bien ya nos damos una idea de como estas base de datos manejan los datos, pero ¿cómo puedo realizar las consultas si ahora no tengo a SQL? bien la respuesta es simple, para la mayoría de los casos utilizaremos Java Script, ese lenguaje de programación que se encuentra del lado del cliente ( a veces en el servidor) es el que nos permitirá realizar las consultas para la obtención de datos.
Datos semi estructurados.
Otra de las características de las bases de datos no relacionases es que a diferencias de las relacionases estas no requieren un schema para trabajar, es decir no se requiere una “plantilla” en la cual los datos sepan en que parte deben de almacenarse, con que tipo de valor y bajo que condiciones deben de almacenarse.
Dentro de una registro a otro pueden existir atributos completamente diferentes, atributos que pueden o no existir en otros registros. Hablemos con un ejemplo, supongamos que tengo tengo la necesidad de almacenar prospectos de mi tienda en linea, los datos que me interesan son los de contacto, sabemos que pueden ser muchos, múltiples correos, números telefónicos, páginas web, direcciones, sabemos de igual forma que no todos nuestros prospectos pueden tener números telefónicos o pueden tener más de uno. Soluciones:
En base de datos relacionases tendríamos que realizar un universo de medios de contactos, y dependiendo del nivel de normalización pudiéramos tener diferentes tablas para cada tipo de medio de contacto, una relación uno a muchos y claro un super tipo.
Cuando nos encontremos con este tipo de base de datos debemos de olvidarnos de gran parte de la planificación que tendremos al momento de maquetar esta.
En base de datos no relaciones es algo más sencillo, pongamos el ejemplo con MongoDB, basta con crear un documento donde se almacenen los medios de contactos y si tienen o no muchos medios de contactos se almacenan, si no, simplemente no, Algo así:
{
'direcciones' : []
'telefonos': [
{ número: 12341234, ext: 123 },
{ número: 55566777, ext: 456 },
{ número: 55566777, },
]
'correos' : [
{'test@test_dos.com'}
]
}
*Dejo el arreglo de direcciones para comprender más el ejemplo.
vemos que los teléfonos pueden o no tener extensión, cosa que en las bases de datos relacionases pudiéramos tener campos nulos. pueden o no existir correos al igual que direcciones, si contiene esta bien, si no las contiene de igual forma esta bien.
Si te interesa aprender bases de datos no relacionales ahora tenemos un curso de MongoDB completamente gratis en Código Facilito, Curso Mongo
Cuando nos encontremos con este tipo de base de datos debemos de olvidarnos de gran parte de la planificación que tendremos al momento de maquetar esta.
Optimización de consultas.
Las ventajas de utilizar NoSql es que nos permiten obtener datos con un costo computacional mucho menor que utilizando Sql, como ustedes pueden ver en el ejemplo los datos se encuentran en el mismo documento y no existen atributos que no contengan un valor, si no que todos los datos que están allí tienen una función, además que el equipo de computo que necesitemos para nuestro servidor puede no contener especificaciones de hardware tan altas.
Real time.
La mayoría de este tipo de base de datos nos permiten trabajar con los datos en tiempo real y eso claro esta más que genial.
Un comercial más, tenemos un taller de tiempo real con Redis y la arquitectura PUBSUB Aquí por si te interesa, Taller redis.
¿Cuándo debo de utilizar una base de datos Sql o Cuándo uno NoSql?
Bien ahora viene la pregunta obligada.
Me centraré en la capacidad que tienen ambos tipos de base de datos para poder adaptarse a los cambios ya que la consideró la parte más importante a la hora de tomar una decisión.
Ambos tipos de bases de datos nos permiten realizar escalabilidad, así que por ese tema están bien.
Para lo que no sepan la escalabilidad es el termino que usamos cuando necesitamos hacer que nuestra base de datos tenga el mismo o un mejor rendimiento cuando existan ciertos problemas en el entorno, el mayor problema que existe es la generación de datos de una forma muy rápida, algo que quizás no hayamos contemplado al iniciar el proyecto. La escalabilidad podemos dividirla en dos grandes vertientes,
Horizontal y Vertical, siendo la primera el ingreso de software al equipo de computo para que este mantenga o mejore el performance ante estos problemas, por otro lado la escalabilidad vertical se trata de ingresar nuevos equipos de computo a la red para que se distribuya la información y cada equipo trabaje en cosas más especificas.
Por otro lado tenemos que nuestros proyectos pueden crecer muy rápidamente lo que implica poder realizar cambios constante, en ambos casos es posible realizar modificaciones en producción.
Si bien una base de datos relacional bien normalizada nos permite realizar modificaciones muy fácil al momento de insertar nuevos datos, en muchas ocaciones las obtención de datos es su lado débil, la comprensión se vuelve más difícil y los joins que debemos de realizar son complicados de manejar, realizar joins a una tabla con miles de registros es un grabe problemas de performance que no se debe tomar a la ligera,.
Por otro lado las base de datos no relaciones como ya hemos visto nos permiten almacenar datos si y solo si los necesitaremos, los cambios son más sencillos de realizar, el problema aquí es que no podemos almacenar todos nuestros datos en una sola colección (grafo, tupla, diccionario) y al no tener relaciones entre ellas debemos de ingeniárnosla para obtener los datos, es decir debemos de crear nuestros propios joins.
Y el punto más importante, si estamos generando datos debemos tener en cuenta si los datos los necesitamos almacenarlos de una forma estructurada. Si es así no hay forma, siempre usaremos Sql en caso contrario NoSql. Quizás necesitemos un par de reportes, una par de gráficas tener muy separados los datos o quizás no.
Es importante tener esto muy en cuenta antes de comenzar el proyecto.
Por ultimo considero el real time como un punto de suma importancia, no en todos los proyectos son necesarios, pero si fuera el caso, podemos apoyarnos en alguna base de datos NoSql.
miércoles, 3 de agosto de 2016
TurboLinks. The new big thing
Turbolinks es una herramienta que ha estado en Ruby on Rails desde la versión 4, en mis palabras es una librería de javaScript para acelerar tu aplicación; en palabras del repositorio en GIthub, Turbolinks hace que dirigirse a un link en tu aplicación web sea más rápido. En lugar de dejar que el navegador recompile el CSS y javaScript de tu sitio en cada cambio de página, Turbolinks mantiene la página actual funcionando y reemplaza solo las partes del cuerpo de la página necesarias.
Básicamente, cuando tienes Turbolinks en tu aplicación, al darle click a un link, la librería intercepta la petición, y la convierte en AJAX, de manera asíncrona solicita al servidor las partes a actualizar de tu sitio web, y sustituye lo que sea necesario.
Turbolink solo actualiza los tags body y el tag title del encabezado, de modo que no solicita de nuevo los assets de tu sitio, haciendo que la transición entre páginas sea más rápida (porque no cargas esos assets), además, como el repositorio lo menciona, evita que el navegador tenga que recompilar las hojas de estilos y los scripts de javaScript.
La intención de la librería es darte las ventajas de una SPA(Single Page Application), sin la complejidad de construir una, recordemos que una SPA (que puedes construir con Angular, Backbone, etc), significa que tienes que mantener dos partes de la plataforma, la lógica del servidor (que solo sirve datos) y la funcionalidad del sitio en javaScript; Turbolinks busca darte los mismos beneficios sin que tengas que mantener dos partes.
Integrar Turbolinks es transparente para tu aplicación, es decir, una app de Ruby on Rails con Turbolinks y sin Turbolinks se programa igual, las vistas son iguales, los controladores son iguales, todo es igual... excepto por los eventos en el navegador (más de esto a continuación), haciendo el proceso transparente, Turbolinks se asegura de que no tengas que adaptar tu plataforma web para darle el feeling de una SPA.
La plataforma de CódigoFacilito, como habrás notado, muestra un mensaje de "Cargando..." cada vez que clickeas un link, si recargáramos toda la página en cada link, sería imposible mostrarte el mensaje de que la página se está cargando, sin embargo, como estamos usando Turbolinks, sin hacer cambios podemos ofrecer ese pequeño UX (además del incremento en la velocidad al moverte entre links). Esto es lo único que agregamos para mostrar el mensaje de precargado:
$(document).on "page:fetch", ->
$(".loading-alert").fadeIn()
$(document).on "page:change", ->
$(".loading-alert").fadeOut()
Además de claro añadir el div que contiene el precargado:
.loading-alert.white-text.blue.large-padding.text-center.z-depth-3
%i.mdi-action-cached.spin
Cargando...
.absolute.full-width
.progress#progress{style:"margin-top:0px;z-index:999;display:none;"}
.indeterminate.red
Y listo... Turbolinks for the win.
Los problemas de Turbolinks
El principal problema de TurboLinks, es que la ejecución del código de javaScript es persistente entre peticiones, es decir, cuando cambias de link, el código sigue como estaba, las variables declaradas siguen como están, los intervalos creados siguen ejecutándose, es decir, todo continúa.
Plus, la página nunca recarga, solo cambia las partes necesarias... ¿eso es problema? Lo es para tus eventos. Es común que todo lo que necesitemos ejecutar al inicializar la página lo coloquemos en la ejecución del evento "load" de la página:
window.addEventListener("load",function(){
// Aquí la inicialización porque nos aseguramos de que el sitio ya ha cargado
});
Alternativamente podemos poner el script al final de la página para obtener el mismo resultado... ¿el problema? El problema es que el navegador no vuelve a disparar el eventoload no importa que hayas cambiado la página, porque pues no la ha recargado. Eso significa que tu script está roto. La pregunta es ¿cómo ejecuto código cada que cambio la página?
Par de alternativas, primero, podemos utilizar la gema de kossnocorp, jquery.turbolinks, esta es mi recomendación para solucionar posibles problemas con el binding de eventos de librerías o frameworks externos, si por ejemplo estás usando Bootstrap, Materialize o similares, no dudes en agregar la gema a tu Gemfile:
gem 'jquery-turbolinks'
E instalarla
bundle install
Segunda recomendación, utiliza los eventos que TurboLinks dispara cuando recarga el sitio junto con los que normalmente usas. Un ejemplo de esto es el precargado, nota como esperamos al evento page:fetch (hicieron click en un link y TurboLinks fue por la página) ypage:change (se cargó una página nueva con TurboLinks), en otras palabras esto:
$(document).ready ()->
# Aquí ya cargó el sitio en aplicaciones tradicionales
Se convierte en esto:
$(document).on "ready page:load page:restore", ()->
# Se dispara la primera vez que carga la página, al cambiar de sitio y cuando regresas a una página anterior
Problemas resueltos.
TurboLinks 5 y Aplicaciones híbridas
Hace poco más de un mes, DHH anunciaba en twitter que TurboLinks 5 estaba en fase beta y podíamos iniciar a usarlo:
Turbolinks 5.0.0.beta1: https://github.com/turbolinks/turbolinks … – rewritten from ground up, native mobile app wrapper integration, powers Basecamp 3 apps!
TurboLinks 5 es una idea que en lo personal me parece revolucionara, tanto como para DHH quien cree que es como cuando liberó Ruby on Rails:
Looking back at the body of work, that level of productivity w/ Turbolinks + Majestic Monolith, it feels like a 2004 “secret weapon” again.
That same sensation as when Rails was released that we were doing something substantially different from the norm to get outsized results.
¿Qué hay de especial en TurboLinks 5? TurboLinks se me hizo siempre una idea interesante, me gustan las SPA's, me gusta que la página no recargue, me gusta ese dinamismo... pero desarrollar Angular, Backbone, etc. no se sentía ágil para mí, desarrollar dos veces una lógica muy similar, debugear una SPA no es tan transparente como una aplicación web tradicional... TurboLinks quitó esos dolores y trajo un feeling similar, bien... pero ahora es mucho más que eso.
Apps híbridas
¿Recuerdan que TurboLinks solicita una parte de tu sitio y nada más? ¿Recuerdan que trae del servidor solo la parte importante que necesita? Qué pasaría si esa parte importante la colocamos en un WebView e instanciamos uno por cada Link.... eso ya lo hicieron:
TurboLinks 5 vino acompañado de un SDK para Android y para iOs, además, usando Electron y TurboLinks 5, el equipo de Basecamp construyó aplicaciones para Mac y Windows.

Las aplicaciones móviles que se acompañan de TurboLinks "son nativas" en el sentido de que necesitas abrir AndroidStudio o xCode, necesitas integrar el SDK y definir qué hará TurboLinks cuando alguien clickee un link. Además claro puedes responder a notificaciones, enviarlas y más... por todo lo demás, es HTML, CSS y JS. Es como Phonegap pero sin tener las vistas (HTML) en el proyecto de la app, las vistas se mandan desde el servidor, no están en el dispositivo.
El SDK te permite definir si abrirás un nuevo Intent (hablando en palabras Android), si solo instanciaras un nuevo WebView o qué pasará cuando un usuario trata de moverse en tu app. Así que básicamente:
¿Quieres saber más?
Te recomiendo ampliamente el curso de Backend 2016, vamos a crear una red social con Ruby on Rails, vamos a ver varias cosas de TurboLinks y para otro curso quisiera crear apps para la red social utilizando lo que aquí te conté. ¿Suena muy interesante no? Es genial... Rails es perfecto para las startups porque te permite hacer esta clase de cosas, ser súper productivo con equipos pequeños de trabajo, hoy puedes tener apps "nativas" para Mac, Windows, iOs, Android y crear una sola base de código en Ruby on Rails.
PD: Rails 5 tiene otras cosas muy interesantes además de TurboLinks, tiene ActionCable para crear aplicaciones en tiempo real y también lo enseñaremos en el curso de Backend 2016.
Suscribirse a:
Entradas (Atom)